|
2000
|
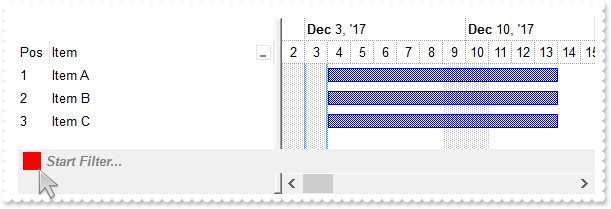
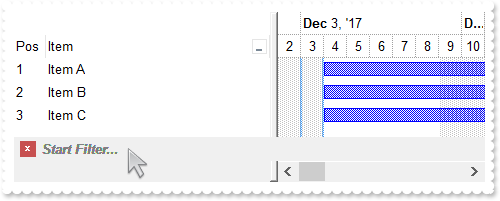
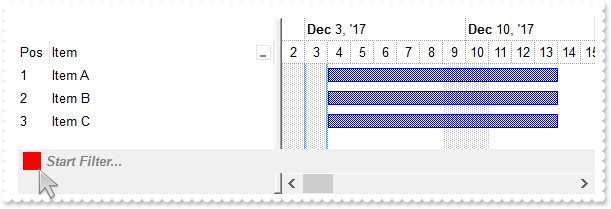
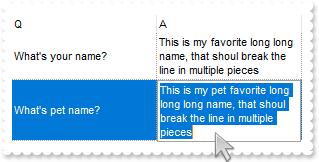
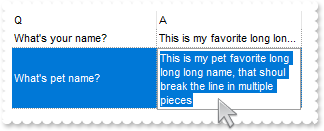
How can I change the visual appearance of the filter bar's close button (solid)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.AddBar(Item,"Task",{^2017-12-4},{^2017-12-14})
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-12-2}
.PaneWidth(0) = 256
endwith
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 1
.Object.Background(1) = RGB(255,0,0)
.EndUpdate
endwith
|
|
1999
|
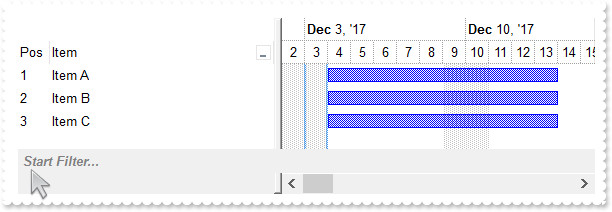
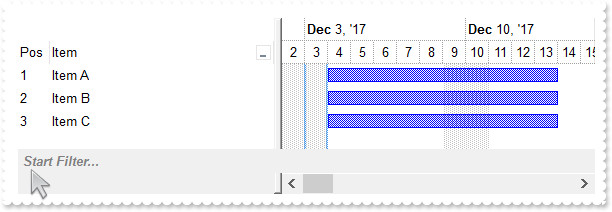
Is it possible to prevent definitely showing the filter bar's close button

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.AddBar(Item,"Task",{^2017-12-4},{^2017-12-14})
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-12-2}
.PaneWidth(0) = 256
endwith
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 1
.Object.Background(1) = -1
.EndUpdate
endwith
|
|
1998
|
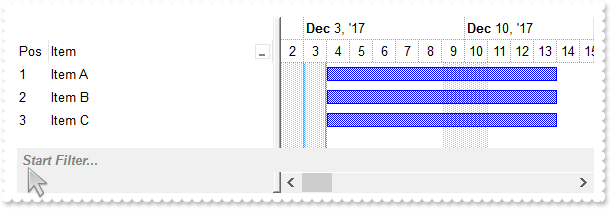
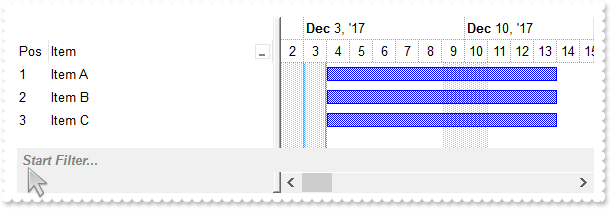
Is it possible to show the close button only if there is a filter applied

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.AddBar(Item,"Task",{^2017-12-4},{^2017-12-14})
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-12-2}
.PaneWidth(0) = 256
endwith
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 513 && FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
endwith
|
|
1997
|
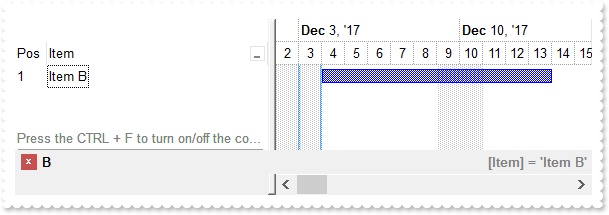
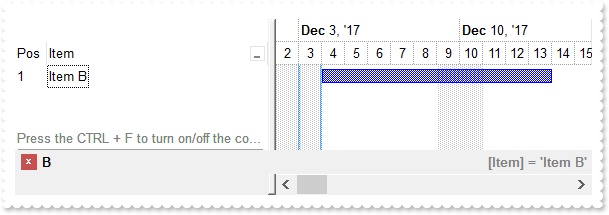
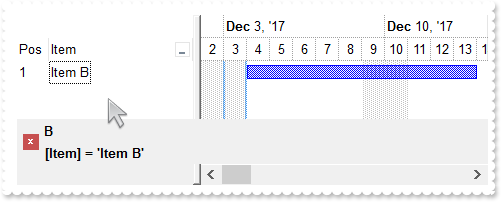
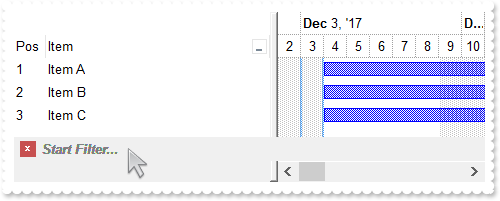
The control's filter bar is not closed once I click the close button (toggle)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.AddBar(Item,"Task",{^2017-12-4},{^2017-12-14})
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-12-2}
.PaneWidth(0) = 256
endwith
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.ItemDivider(h) = 0
.CellValue(h,0) = "<c><fgcolor=808080>Press the CTRL + F to turn on/off the control's filter bar. ALT + Up/Down moves the focus."
.CellValueFormat(h,0) = 1
endwith
.FilterBarCaption = "`<r><fgcolor=808080>` + value"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = 2323 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1996
|
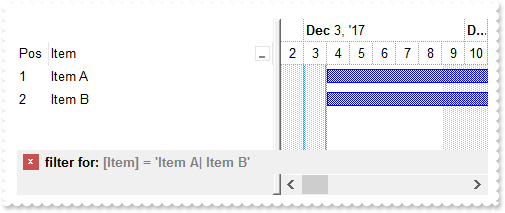
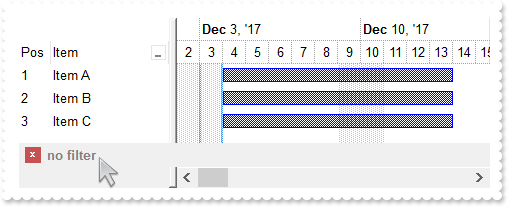
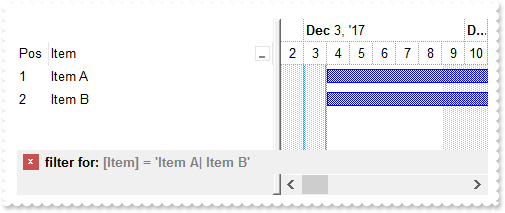
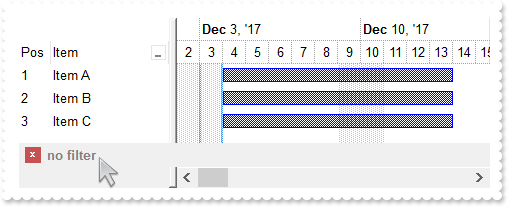
How can I display the control's filter on a single line

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.AddBar(Item,"Task",{^2017-12-4},{^2017-12-14})
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-12-2}
.PaneWidth(0) = 256
endwith
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarCaption = "len(value) ? `filter for: <fgcolor 808080>` + value : `<fgcolor 808080>no filter`"
.FilterBarPromptVisible = 18 && FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1995
|
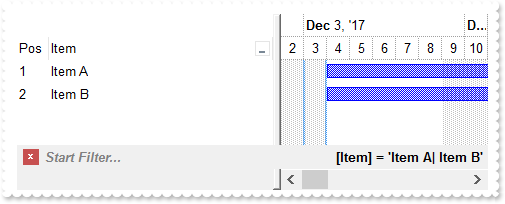
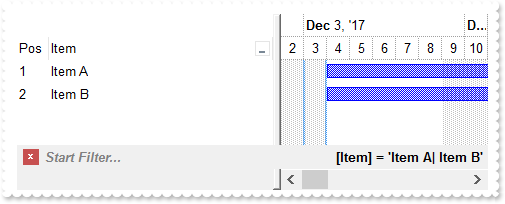
How can I display the control's filter on a single line (prompt-combined)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.AddBar(Item,"Task",{^2017-12-4},{^2017-12-14})
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-12-2}
.PaneWidth(0) = 256
endwith
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarCaption = "`<r>` + value"
.FilterBarPromptVisible = 2067 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1994
|
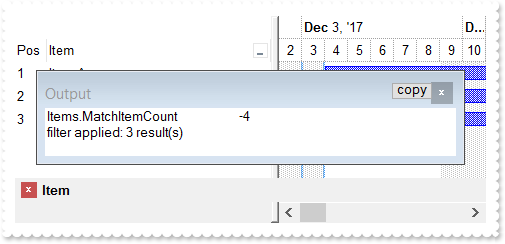
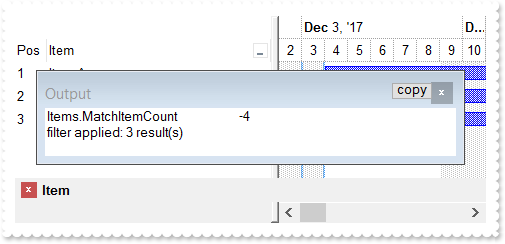
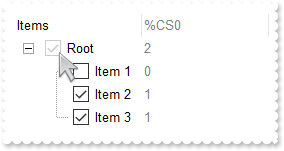
How can I get the number of results after a filter is applied

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.AddBar(Item,"Task",{^2017-12-4},{^2017-12-14})
endwith
*** Click event - Occurs when the user presses and then releases the left mouse button over the tree control. ***
LPARAMETERS nop
with thisform.G2antt1
.ClearFilter
endwith
*** FilterChange event - Occurs when the filter was changed. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "Items.MatchItemCount" )
DEBUGOUT( .Items.MatchItemCount )
DEBUGOUT( .FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",.Items.MatchItemCount) )
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-12-2}
.PaneWidth(0) = 256
endwith
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "Item"
.EndUpdate
endwith
|
|
1993
|
How can I programmatically clear the control's filter
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.AddBar(Item,"Task",{^2017-12-4},{^2017-12-14})
endwith
*** Click event - Occurs when the user presses and then releases the left mouse button over the tree control. ***
LPARAMETERS nop
with thisform.G2antt1
.ClearFilter
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-12-2}
.PaneWidth(0) = 256
endwith
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "B"
.EndUpdate
endwith
|
|
1992
|
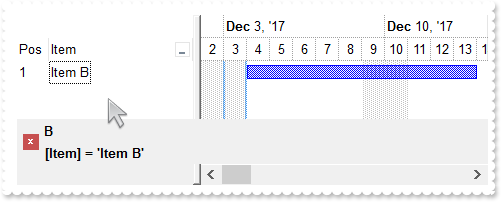
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.AddBar(Item,"Task",{^2017-12-4},{^2017-12-14})
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-12-2}
.PaneWidth(0) = 256
endwith
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = 3 && FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1991
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.AddBar(Item,"Task",{^2017-12-4},{^2017-12-14})
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-12-2}
.PaneWidth(0) = 256
endwith
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "B"
.EndUpdate
endwith
|
|
1990
|
Is it possible to prevent closing the control's filter bar, so it is always shown

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.AddBar(Item,"Task",{^2017-12-4},{^2017-12-14})
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-12-2}
.PaneWidth(0) = 256
endwith
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
.FilterBarPromptVisible = 2
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1989
|
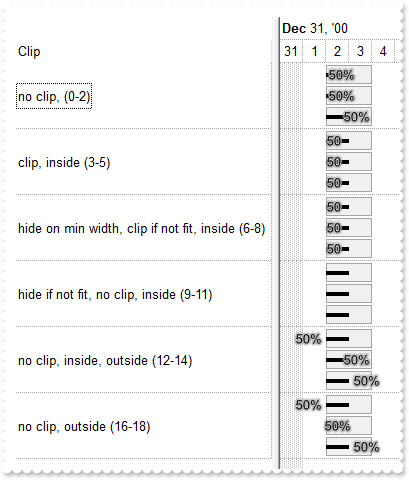
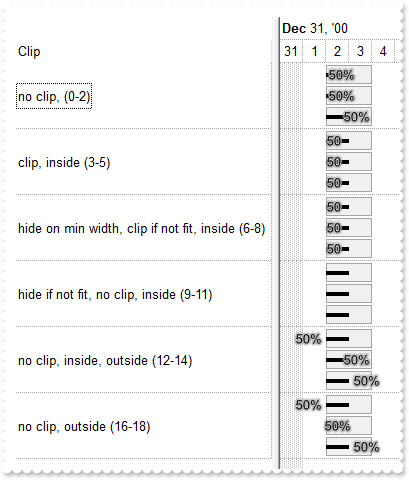
What are the options to align the percent caption

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Clip")
.ScrollBySingleLine = .T.
.DrawGridLines = -2
with .Chart
.AllowResizeChart = 6 && ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
.DrawGridLines = -2
.FirstVisibleDate = {^2000-12-26}
.LevelCount = 2
.PaneWidth(0) = 256
with .Bars.Add("Task%Progress")
.Shortcut = "Task"
.Pattern = 32
.Color = RGB(164,164,164)
.StartColor = RGB(240,240,240)
.EndColor = .StartColor
.OverlaidType = 4611 && OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Height = 15
.Def(12) = 0.5
.Def(14) = .T.
.Def(13) = "<sha ;;0>%p%"
endwith
endwith
with .Items
h = .AddItem("no clip, (0-2)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.ItemBar(h,"K1",15) = 2
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K2")
.ItemBar(h,"K2",15) = 1
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K3")
.ItemBar(h,"K3",15) = 0
h = .AddItem("clip, inside (3-5)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.ItemBar(h,"K1",15) = 5
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K2")
.ItemBar(h,"K2",15) = 4
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K3")
.ItemBar(h,"K3",15) = 3
h = .AddItem("hide on min width, clip if not fit, inside (6-8)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.ItemBar(h,"K1",15) = 8
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K2")
.ItemBar(h,"K2",15) = 7
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K3")
.ItemBar(h,"K3",15) = 6
h = .AddItem("hide if not fit, no clip, inside (9-11)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.ItemBar(h,"K1",15) = 11
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K2")
.ItemBar(h,"K2",15) = 10
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K3")
.ItemBar(h,"K3",15) = 9
h = .AddItem("no clip, inside, outside (12-14)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.ItemBar(h,"K1",15) = 14
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K2")
.ItemBar(h,"K2",4) = 13
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K3")
.ItemBar(h,"K3",15) = 12
h = .AddItem("no clip, outside (16-18)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.ItemBar(h,"K1",15) = 18
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K2")
.ItemBar(h,"K2",15) = 17
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K3")
.ItemBar(h,"K3",15) = 16
endwith
.EndUpdate
endwith
|
|
1988
|
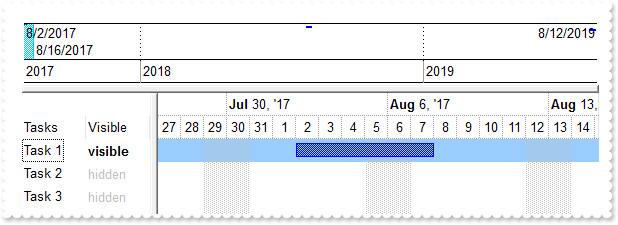
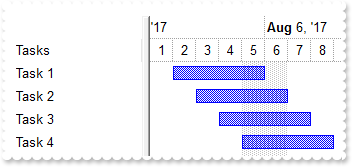
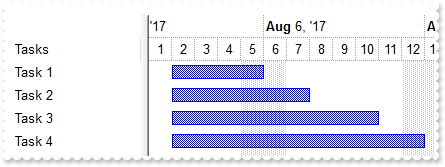
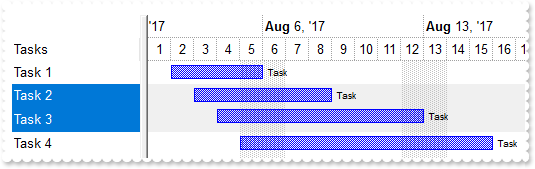
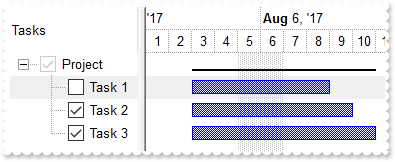
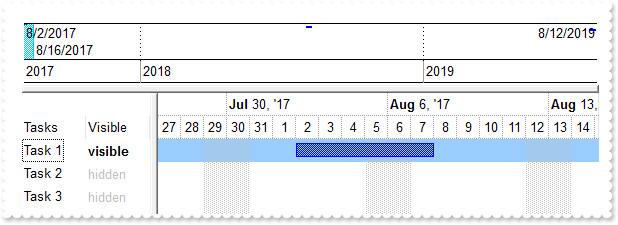
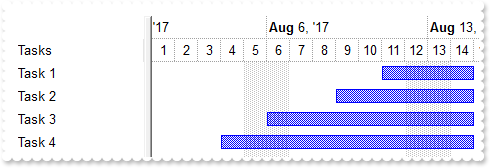
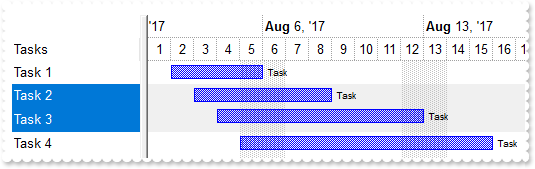
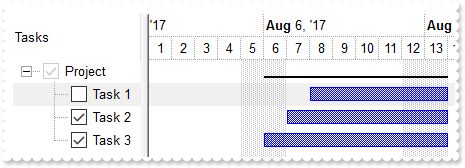
Is it possible to determine whether a bar is in the current display area

*** BarResizing event - Occurs when a bar is moving or resizing. ***
LPARAMETERS Item, Key
with thisform.G2antt1
.Refresh
endwith
*** DateChange event - Occurs when the first visible date is changed. ***
LPARAMETERS nop
with thisform.G2antt1
.Refresh
endwith
*** FormatColumn event - Fired when a cell requires to format its caption. ***
LPARAMETERS Item, ColIndex, Value
with thisform.G2antt1
s = .Items.ItemBar(Item,"A",1)
e = .Items.ItemBar(Item,"A",2)
l = .FormatABC("A < B",e,.Chart.FirstVisibleDate)
r = .FormatABC("A > B",s,.Chart.DateFromPoint(1,-1))
Value = .FormatABC("( A or B ) ? `<fgcolor=C0C0C0>hidden` : `<b>visible`",l,r)
endwith
*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.SelBackMode = 1
.Columns.Add("Tasks")
with .Columns.Add("Visible")
.FireFormatColumn = .T.
.Def(17) = 1
endwith
with .Chart
.OverviewVisible = -1
.OverviewHeight = 64
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-8},"A")
.AddBar(.AddItem("Task 2"),"Task",{^2018-8-3},{^2018-8-10},"A")
.AddBar(.AddItem("Task 3"),"Task",{^2019-8-4},{^2019-8-12},"A")
.SelectItem(.FocusItem) = .T.
endwith
.EndUpdate
endwith
|
|
1987
|
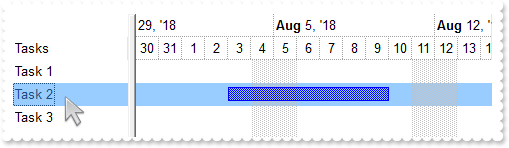
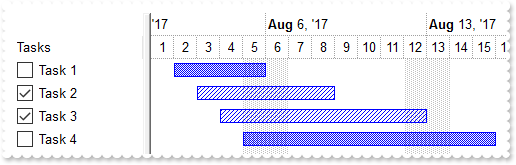
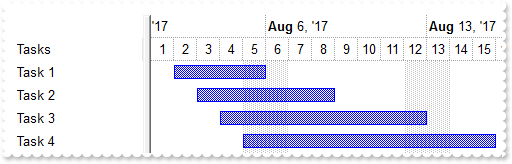
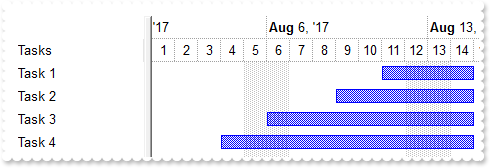
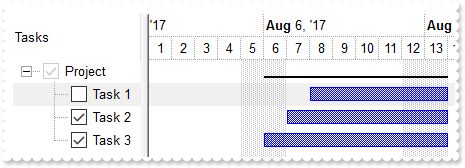
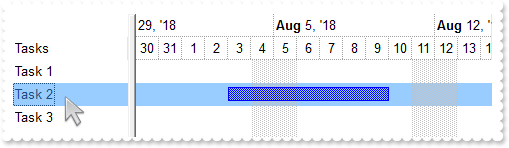
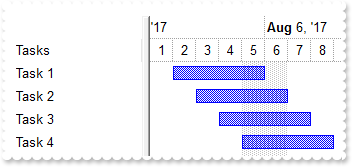
How can I ensure that the bar fits the control's client area

*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.G2antt1
h = .Items.FocusItem
k = .Items.FirstItemBar(h)
s = .FormatABC("(A+B)/2",.Items.ItemBar(h,k,1),.Items.ItemBar(h,k,2))
.Chart.ScrollTo(s,1)
endwith
with thisform.G2antt1
.BeginUpdate
.SelBackMode = 1
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-8})
.AddBar(.AddItem("Task 2"),"Task",{^2018-8-3},{^2018-8-10})
.AddBar(.AddItem("Task 3"),"Task",{^2019-8-4},{^2019-8-12})
.SelectItem(.FocusItem) = .T.
endwith
.EndUpdate
endwith
|
|
1986
|
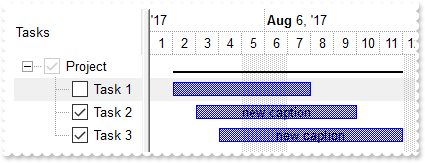
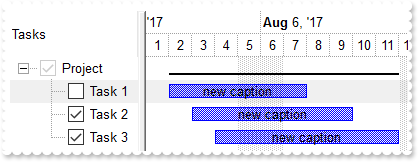
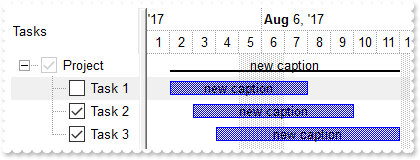
Is it possible to change the caption from a column without to remove the column and add it with the new caption
with thisform.G2antt1
.Columns.Add("ColumnName").Caption = "NewName"
.Columns.Add("ColumnName").HTMLCaption = "<b>New</b>Name"
endwith
|
|
1985
|
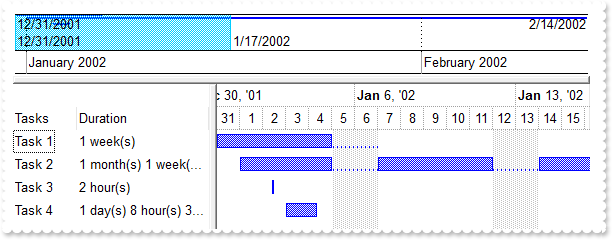
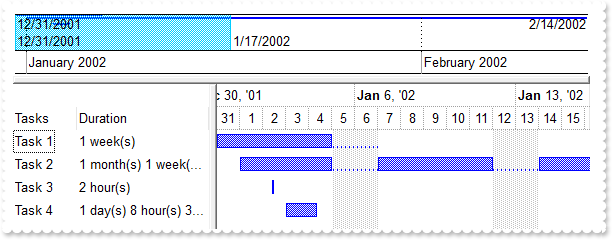
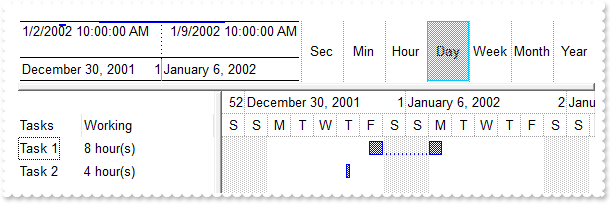
How can I display the bar's duration in days, minutes, and so so on

with thisform.G2antt1
.BeginUpdate
with .Columns
.Add("Tasks").AllowSizing = .F.
with .Add("Duration")
.Def(18) = 513
.Def(19) = "A"
var_s = "trim((1:=int((0:=value)/365) ? =:1 + ` year(s) ` : ``) + (1:=int((0:=(=:0 - (=:1*365)))/31) ? =:1 + ` month(s) ` : ``) + (1:=in"
var_s = var_s + "t((0:=(=:0 - (=:1*31)))/7) ? =:1 + ` week(s) ` : ``) + (1:=int((0:=(=:0 - (=:1*7)))/1) ? =:1 + ` day(s) ` : ``) + (1:=int((0:=(="
var_s = var_s + ":0 - =:1 + 1/24/60/60/2))*24) ? =:1 + ` hour(s) ` : ``) + (1:=int((0:=(=:0*24 - =:1))*60) ? =:1 + ` min(s) ` : ``) + (1:=int((0:"
var_s = var_s + "=(=:0*60 - =:1))*60) ? =:1 + ` sec(s)` : ``))"
.FormatColumn = var_s
endwith
endwith
.Items.AllowCellValueToItemBar = .T.
with .Chart
.FirstVisibleDate = {^2001-12-30}
.LevelCount = 2
.PaneWidth(0) = 196
.Bars.Add("Task:Split").Shortcut = "Task"
.OverviewVisible = -1
.OverviewHeight = 64
.ResizeUnitScale = 16777216
.AllowResizeChart = 262 && ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-12-31},{^2002-1-7},"A")
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2002-1-1},{^2002-2-14},"A")
h = .AddItem("Task 3")
.AddBar(h,"Task",{^2002-1-2 10:00:00},{^2002-1-2 12:00:00},"A")
h = .AddItem("Task 4")
.AddBar(h,"Task",{^2002-1-3},{^2002-1-4 8:30:30},"A")
endwith
.EndUpdate
endwith
|
|
1984
|
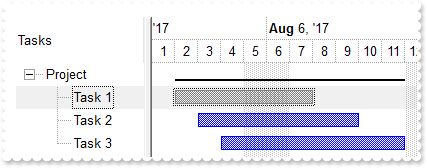
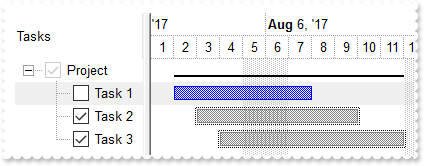
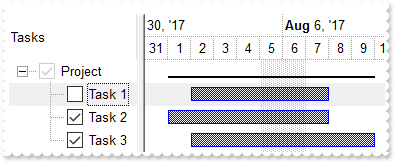
How can I change the background color for checked items (EBN color, frame)

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.SelBackMode = 1
.DefaultItemHeight = 22
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABUkIQAAYAQGKIcBiAKBQAGYBIJDEMQ3DjAUBjMK4ZwTC4AIQjCK4JDKHYJRpHEZgLBMJAAGIZYhhUYRUiYMkiJBGGDIDiGGI2SJAcbTVIEcx"
var_s = var_s + "9EyUJSgSTJOjCMokTTIU4TTLYASbJafJJhWSaAiyMouDIOMg1BDNIw/Hika6jOgKUisNJXRzWIBTbDlOQ3JqnbCjOQRSrQBoNDAMAiiaKlbwJPK9RoieQXfwUAJrXJcF"
var_s = var_s + "qXFSLVxNBKAQEBA="
.Add(2,var_s)
.Add(1,"CP:2 1 1 -1 -1")
endwith
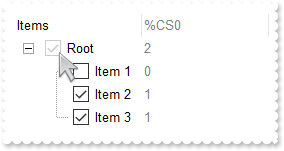
with .ConditionalFormats.Add("%CS0 = 1")
.BackColor = 0x1000000
.ChartBackColor = .BackColor
endwith
.HeaderVisible = 1
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1983
|
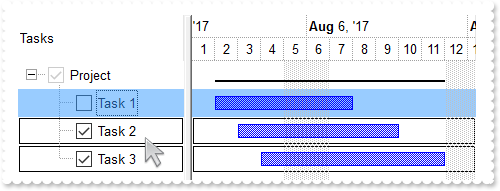
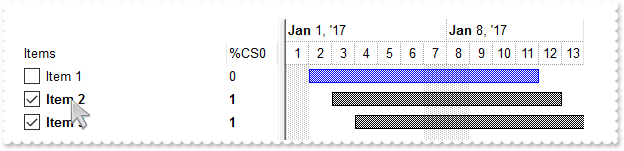
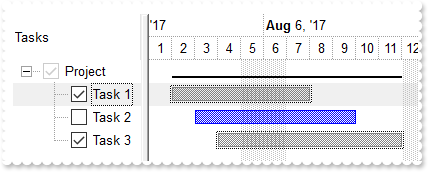
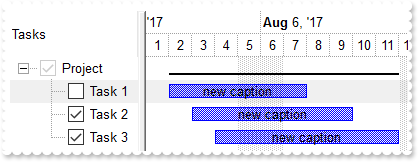
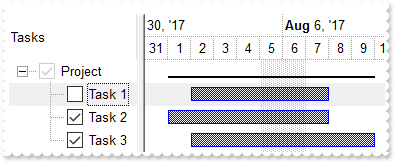
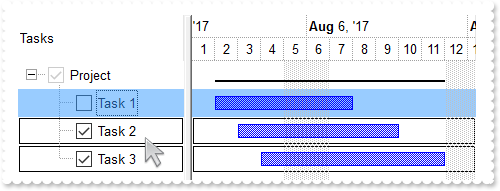
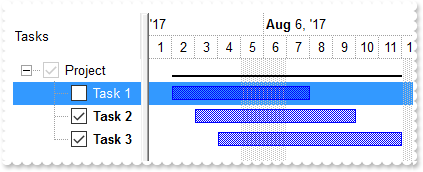
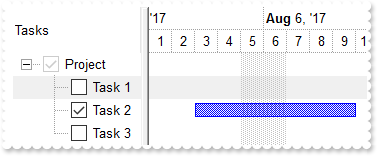
How can I change the caption of the checked items (sample 2)

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
.Def(17) = 1
.FormatColumn = "%CS0 = 1 ? `<bgcolor=000000><fgcolor=FFFFFF> ` + value + ` </fgcolor></bgcolor>` : value"
endwith
.HeaderVisible = 1
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 256
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1982
|
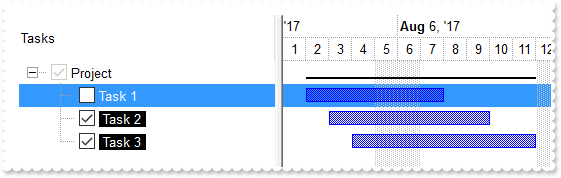
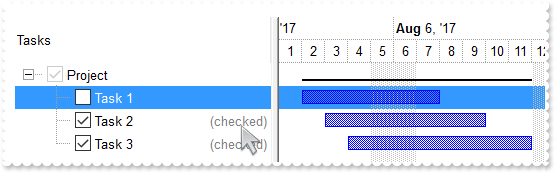
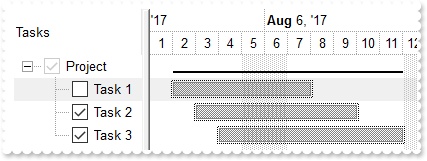
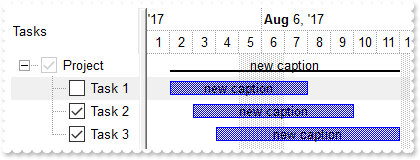
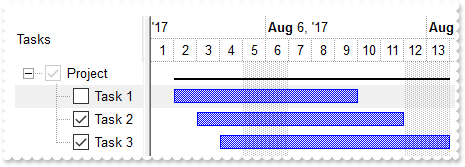
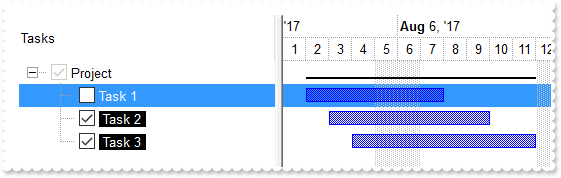
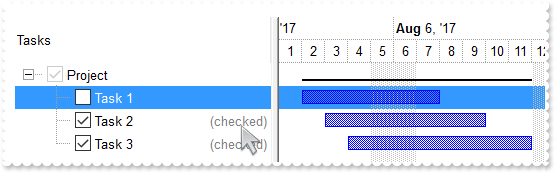
How can I change the caption of the checked items (sample 1)

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
.Def(17) = 1
.FormatColumn = "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)"
endwith
.HeaderVisible = 1
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 256
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1981
|
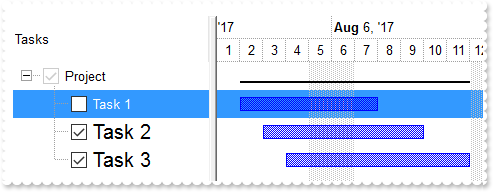
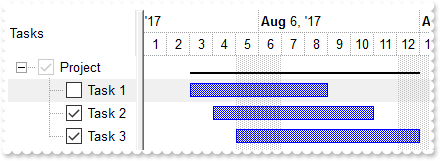
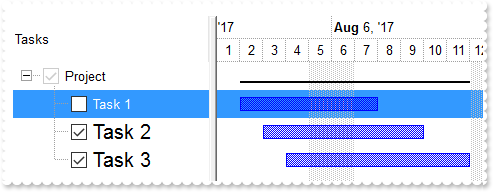
How can I change the font for the checked items

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.DefaultItemHeight = 22
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .ConditionalFormats.Add("%CS0 = 1")
f = CreateObject("StdFont")
with f
.Name = thisform.G2antt1.Font.Name
.Size = 12
endwith
.Font = f
endwith
.HeaderVisible = 1
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 196
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1980
|
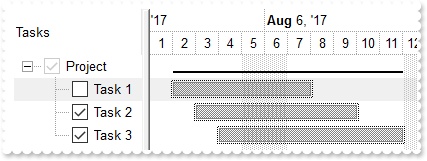
How can I bold the checked items

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .ConditionalFormats.Add("%CS0 = 1")
.Bold = .T.
endwith
.HeaderVisible = 1
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1979
|
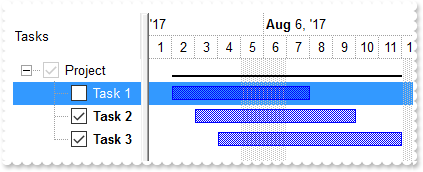
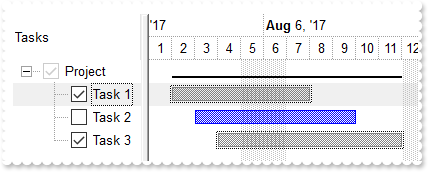
How can I change the foreground color for checked items

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.SelBackMode = 1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .ConditionalFormats.Add("%CS0 = 1")
.ForeColor = RGB(255,128,128)
endwith
.HeaderVisible = 1
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1978
|
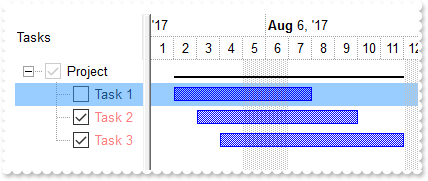
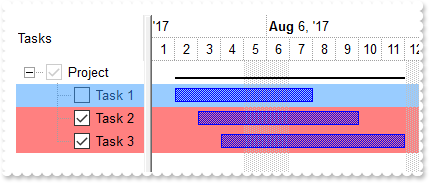
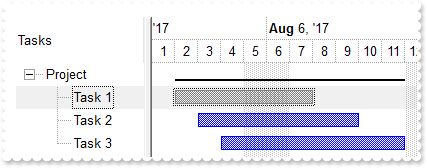
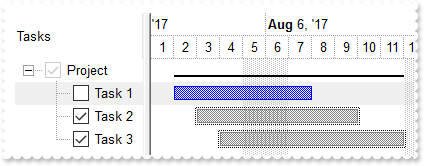
How can I change the background color for checked items (solid color)

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.SelBackMode = 1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .ConditionalFormats.Add("%CS0 = 1")
.BackColor = RGB(255,128,128)
.ChartBackColor = .BackColor
endwith
.HeaderVisible = 1
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1977
|
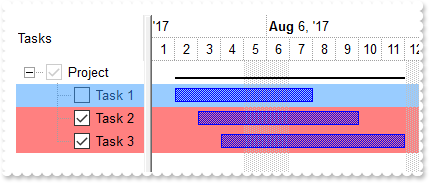
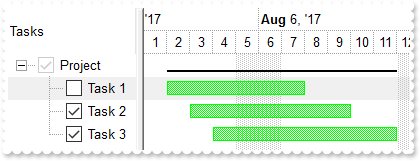
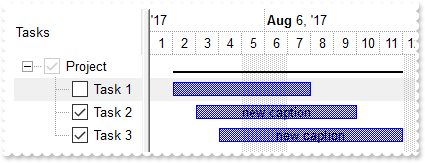
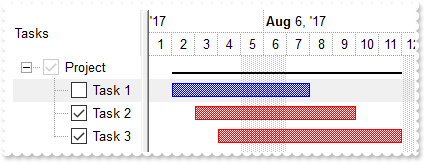
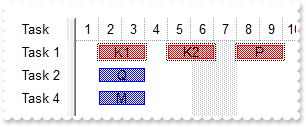
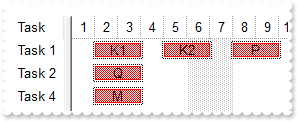
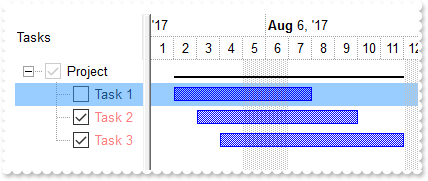
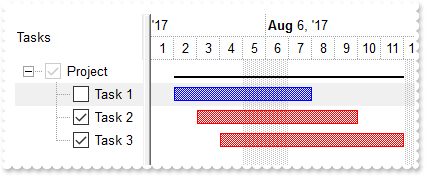
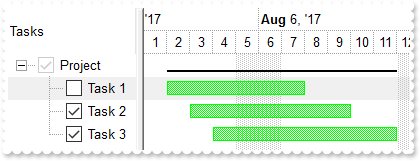
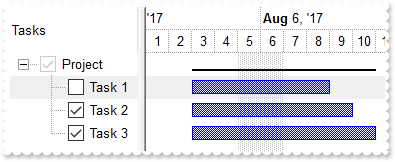
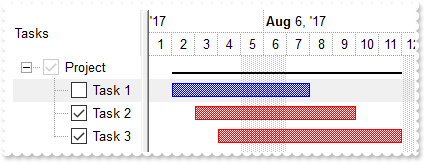
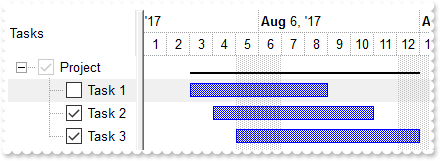
How can I change the color for checked Task bars

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .ConditionalFormats.Add("%CS0 = 1")
.ApplyToBars = "Task,Summary"
.BarColor = RGB(255,0,0)
endwith
.HeaderVisible = 1
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1976
|
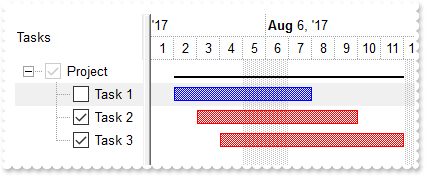
I have defined "NonWorkingHours" for the Gantt, and the "exBarWorkingCount" properly excludes these hours as long as the Gantt is using "exDay" or "exHour" as the level unit. However when displaying a quarter or a year, I'm changing the unit to "exWeek", but then the "NonWorkingHours" are no longer excluded from the bars "exBarWorkingCount" and displays the wrong value

with thisform.G2antt1
.BeginUpdate
with .Columns
.Add("Tasks").AllowSizing = .F.
with .Add("Working")
.Def(18) = 258
.Def(19) = "A"
var_s = "((1:=int(0:=( 24*int(value) + (value - int(value) + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1"
var_s = var_s + ":=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
.FormatColumn = var_s
endwith
endwith
.Items.AllowCellValueToItemBar = .T.
with .Chart
.AllowResizeChart = 262 && ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
.PaneWidth(0) = 196
.Bars.Add("Task:Split").Shortcut = "Task"
.FirstVisibleDate = {^2002-1-3}
.LevelCount = 2
.Level(0).Label = "<%ddd%>"
.Level(1).Label = "<%hh%>"
.NonworkingHours = 16761855
.ShowNonworkingUnits = .F.
.ShowNonworkingUnits = .F.
.OverviewVisible = -1
.OverviewHeight = 64
.AllowOverviewZoom = 1
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-4},{^2002-1-8},"A")
.ItemBar(h,"A",20) = .T.
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2002-1-3},{^2002-1-4},"A")
.ItemBar(h,"A",20) = .T.
endwith
with .Chart
.UnitScale = 4096
.ScrollTo(.FirstVisibleDate,1)
endwith
.EndUpdate
endwith
|
|
1975
|
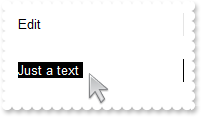
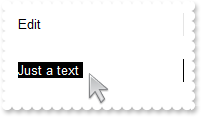
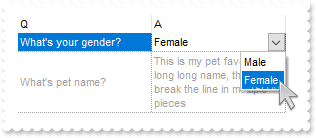
Is it possible to customize the editor selection colour of the built in text editor, from standard blue to black

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.SelBackColor = RGB(0,0,0)
.SelForeColor = RGB(255,255,255)
.Chart.PaneWidth(1) = 0
with .Columns.Add("Edit").Editor
.EditType = 8
.Mask = ";;;rich"
endwith
with .Items
.AddItem("")
.AddItem("Just a text")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
1974
|
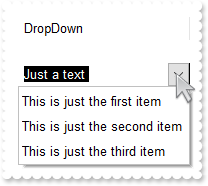
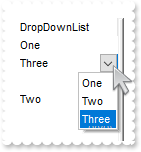
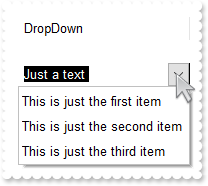
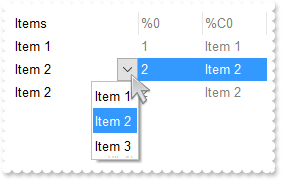
Is it possible to customize the editor selection colour of the built in dropdown editor, from standard blue to black

with thisform.G2antt1
.BeginUpdate
.SelBackColor = RGB(0,0,0)
.SelForeColor = RGB(255,255,255)
.Chart.PaneWidth(1) = 0
with .Columns.Add("DropDown").Editor
.AddItem(1,"This is just the first item")
.AddItem(2,"This is just the second item")
.AddItem(3,"This is just the third item")
.EditType = 2
.Mask = ";;;rich"
endwith
with .Items
.AddItem("")
.AddItem("Just a text")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
1973
|
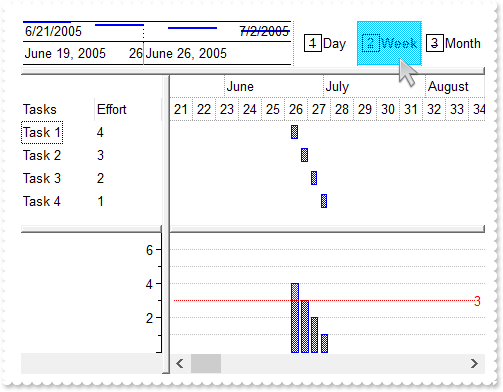
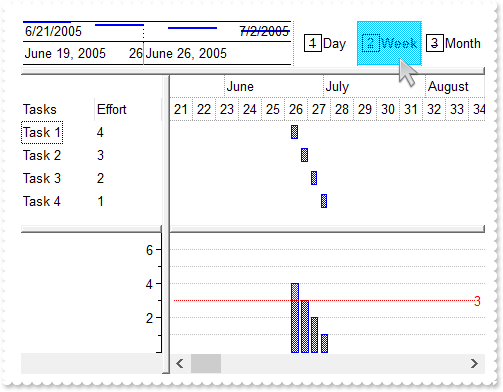
When I display the chart in the daily view, the histogram shows correctly the data while if the chart displays the data in weekly or monthly view, the histogram shows no data or incorrectly. What can be the problem

*** OverviewZoom event - Occurs once the user selects a new time scale unit in the overview zoom area. ***
LPARAMETERS nop
with thisform.G2antt1
.Chart.ResizeUnitScale = 4096
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Columns.Add("Effort")
.Def(18) = 21
.Editor.EditType = 4
endwith
with .Chart
.AllowOverviewZoom = 1
.OverviewZoomCaption = "|||<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|||"
.Label(0) = ""
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.OverviewZoomUnit = 64
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 96
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 128
.HistogramView = 112
.OverviewVisible = -1
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
.HistogramType = 0
.HistogramCriticalValue = 3
.HistogramItems = -7
.HistogramGridLinesColor = RGB(192,192,192)
.HistogramRulerLinesColor = RGB(0,0,1)
endwith
endwith
with .Items
.AllowCellValueToItemBar = .T.
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2005-6-21},{^2005-6-23})
.CellValue(h1,1) = 4
h1 = .AddItem("Task 2")
.AddBar(h1,"Task",{^2005-6-24},{^2005-6-26})
.CellValue(h1,1) = 3
h1 = .AddItem("Task 3")
.AddBar(h1,"Task",{^2005-6-27},{^2005-6-29})
.CellValue(h1,1) = 2
h1 = .AddItem("Task 4")
.AddBar(h1,"Task",{^2005-6-30},{^2005-7-2})
.CellValue(h1,1) = 1
endwith
.EndUpdate
endwith
|
|
1972
|
The BeforeExpandItem event is fired when clicking the drop down filter button. What we can do to prevent that
*** BeforeExpandItem event - Fired before an item is about to be expanded (collapsed). ***
LPARAMETERS Item, Cancel
with thisform.G2antt1
DEBUGOUT( "BeforeExpandItem" )
DEBUGOUT( Item )
DEBUGOUT( "ColumnFromPoint" )
DEBUGOUT( .ColumnFromPoint(-1,-1) )
DEBUGOUT( "ColumnFromPoint return -1, if the user clicks the +/- glitch, else it returns the index of the column where the click occurs." )
.Items.InsertItem(Item,Null,"new child")
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
with .Columns
.Add("Items").DisplayFilterButton = .T.
endwith
with .Items
.ItemHasChildren(.InsertItem(Null,Null,"Group 1")) = .T.
.ItemHasChildren(.InsertItem(Null,Null,"Group 2")) = .T.
endwith
.EndUpdate
endwith
|
|
1971
|
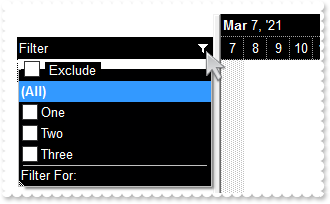
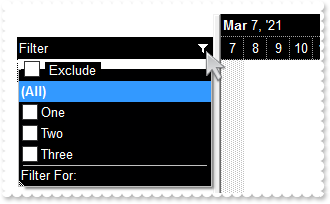
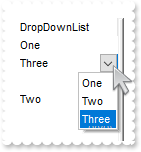
How do I change the drop down filter icon/button (black)

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQg"
var_s = var_s + "mPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThd"
var_s = var_s + "r4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA"
.Add(1,var_s)
endwith
.Object.Background(32) = -1
.Object.Background(0) = 0x1000000
.Object.Background(26) = RGB(0,0,1)
.Object.Background(27) = RGB(255,255,255)
.Object.Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
.HeaderAppearance = 0
.BackColorHeader = RGB(0,0,0)
.ForeColorHeader = RGB(255,255,255)
.HeaderVisible = .T.
.BackColorLevelHeader = .BackColor
with .Columns.Add("Filter")
.FilterList = 8448 && FilterListEnum.exShowExclude Or FilterListEnum.exShowCheckBox
.DisplayFilterButton = .T.
.AllowSort = .F.
.AllowDragging = .F.
endwith
with .Chart
.PaneWidth(0) = 196
.LevelCount = 2
.BackColorLevelHeader = thisform.G2antt1.BackColorHeader
.ForeColorLevelHeader = thisform.G2antt1.ForeColorHeader
endwith
with .Items
.AddItem("One")
.AddItem("Two")
.AddItem("Three")
endwith
.EndUpdate
endwith
|
|
1970
|
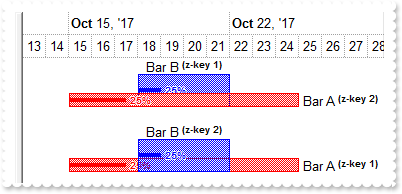
How do I change the z-order of the bars (percent)

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
b = .Chart.BarFromPoint(-1,-1)
i = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .Items.ItemBar(i,b,6) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.DefaultItemHeight = 52
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-10-10}
.PaneWidth(0) = 0
.NonworkingDays = 0
.MarkTodayColor = .BackColor
.Bars.Add("Task%Progress").Shortcut = "Task"
with .Bars.Copy("Task","T1")
.Color = RGB(255,0,0)
.Def(3) = "<%=%17 + `<b><font ;6><off -4> (z-key `+%9+`)`%>"
.Def(4) = 18
.Def(12) = 0.25
.Def(39) = .Color
.Def(18) = 10
.Def(14) = .T.
.Def(13) = "<font ;6><b>%p%</b>"
endwith
with .Bars.Copy("Task","T2")
.Height = 26
.Def(3) = "<%=%17 + `<b><font ;6><off -4> (z-key `+%9+`)`%>"
.Def(5) = 16
.Def(12) = 0.25
.Def(39) = .Color
.Def(14) = .T.
.Def(13) = "<font ;6><b>%p%</b>"
endwith
endwith
with .Items
h1 = .AddItem("Task")
.AddBar(h1,"T1",{^2017-10-15},{^2017-10-25},"2")
.ItemBar(h1,"2",17) = "Bar A"
.ItemBar(h1,"2",6) = "Bar A <b>Over</b> Bar B"
.AddBar(h1,"T2",{^2017-10-18},{^2017-10-22},"1")
.ItemBar(h1,"1",17) = "Bar B"
.ItemBar(h1,"1",6) = "Bar B <b>Under</b> Bar A"
h1 = .AddItem("Task")
.AddBar(h1,"T1",{^2017-10-15},{^2017-10-25},"1")
.ItemBar(h1,"1",17) = "Bar A"
.ItemBar(h1,"1",6) = "Bar A <b>Under</b> Bar B"
.AddBar(h1,"T2",{^2017-10-18},{^2017-10-22},"2")
.ItemBar(h1,"2",17) = "Bar B"
.ItemBar(h1,"2",6) = "Bar B <b>Over</b> Bar A"
endwith
.EndUpdate
endwith
|
|
1969
|
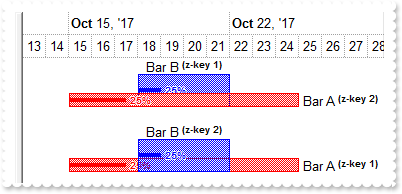
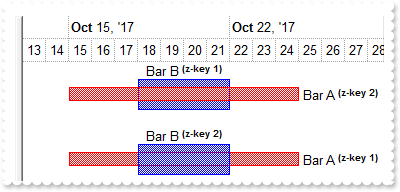
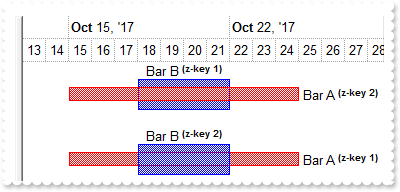
How do I change the z-order of the bars

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
b = .Chart.BarFromPoint(-1,-1)
i = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .Items.ItemBar(i,b,6) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.DefaultItemHeight = 52
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-10-10}
.PaneWidth(0) = 0
.NonworkingDays = 0
.MarkTodayColor = .BackColor
with .Bars.Copy("Task","T1")
.Color = RGB(255,0,0)
.Def(3) = "<%=%17 + `<b><font ;6><off -4> (z-key `+%9+`)`%>"
.Def(4) = 18
endwith
with .Bars.Copy("Task","T2")
.Height = 25
.Def(3) = "<%=%17 + `<b><font ;6><off -4> (z-key `+%9+`)`%>"
.Def(5) = 16
endwith
endwith
with .Items
h1 = .AddItem("Task")
.AddBar(h1,"T1",{^2017-10-15},{^2017-10-25},"2")
.ItemBar(h1,"2",17) = "Bar A"
.ItemBar(h1,"2",6) = "Bar A <b>Over</b> Bar B"
.AddBar(h1,"T2",{^2017-10-18},{^2017-10-22},"1")
.ItemBar(h1,"1",17) = "Bar B"
.ItemBar(h1,"1",6) = "Bar B <b>Under</b> Bar A"
h1 = .AddItem("Task")
.AddBar(h1,"T1",{^2017-10-15},{^2017-10-25},"1")
.ItemBar(h1,"1",17) = "Bar A"
.ItemBar(h1,"1",6) = "Bar A <b>Under</b> Bar B"
.AddBar(h1,"T2",{^2017-10-18},{^2017-10-22},"2")
.ItemBar(h1,"2",17) = "Bar B"
.ItemBar(h1,"2",6) = "Bar B <b>Over</b> Bar A"
endwith
.EndUpdate
endwith
|
|
1968
|
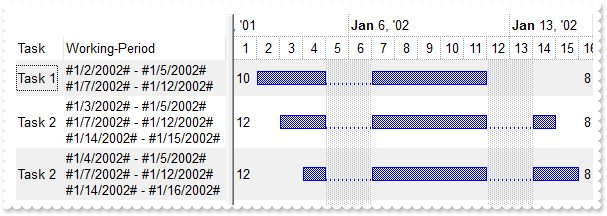
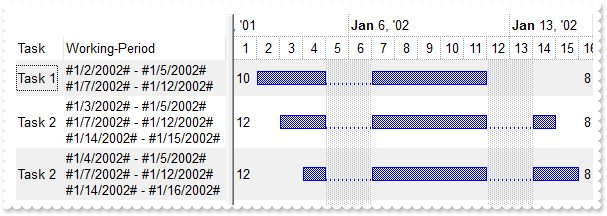
How do I get the duration/working count of the bar (sample 6,excrd)

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 48
.ShowFocusRect = .F.
.SelBackMode = 1
.BackColorLevelHeader = .BackColor
.DrawGridLines = -1
with .Chart
.DrawGridLines = 1
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2001-12-26}
with .Bars.Add("Task:Split")
.Shortcut = "Task"
.Def(6) = "<%=%263%>"
.Def(18) = -12
endwith
.ColumnsFormatLevel = "1,2/3"
endwith
.Columns.Add("Tasks")
with .Columns.Add("Duration")
.Def(18) = 513
.Visible = .F.
.Alignment = 0
.FormatColumn = "value + `d`"
endwith
with .Columns.Add("Working")
.Def(18) = 258
.Visible = .F.
.Alignment = 2
.FormatColumn = "value + `w`"
endwith
with .Columns.Add("Working-Period")
.Def(18) = 263
.Visible = .F.
.Alignment = 1
.FormatColumn = "((value replace `\r\n` with `,`) replace `#` with ``) replace ` ` with ``"
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2002-1-2},{^2002-1-11})
.AddBar(.AddItem("Task 2"),"Task",{^2002-1-3},{^2002-1-15})
.AddBar(.AddItem("Task 3"),"Task",{^2001-12-31},{^2002-1-13})
endwith
.EndUpdate
endwith
|
|
1967
|
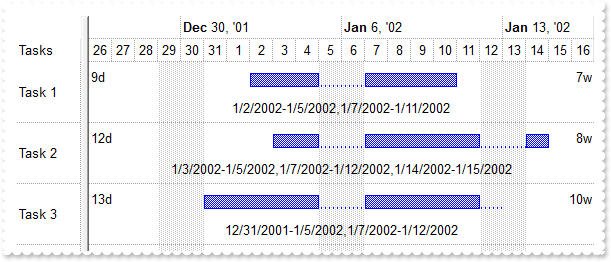
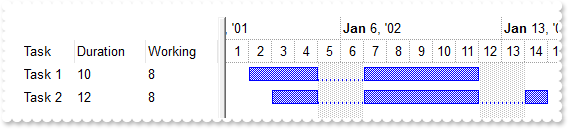
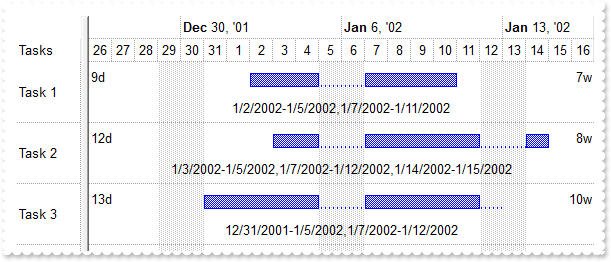
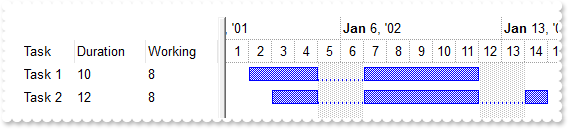
How do I get the duration/working count of the bar (sample 5)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.ItemMaxHeight(Item) = 64
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
with .Chart
.PaneWidth(0) = 256
.LevelCount = 2
.FirstVisibleDate = {^2002-1-1}
with .Bars.Add("Task:Split")
.Shortcut = "Task"
.Def(6) = "<%=%263%>"
endwith
.ColumnsFormatLevel = "1,2"
.SelBackColor = thisform.G2antt1.SelBackColor
endwith
with .Columns.Add("Task")
.AllowSizing = .F.
.Width = 48
endwith
with .Columns.Add("Duration")
.Def(18) = 513
.Visible = .F.
.Alignment = 0
endwith
with .Columns.Add("Working")
.Def(18) = 258
.Visible = .F.
.Alignment = 2
endwith
with .Columns.Add("Working-Period")
.Def(18) = 263
.Def(16) = .F.
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2002-1-2},{^2002-1-12})
.AddBar(.AddItem("Task 2"),"Task",{^2002-1-3},{^2002-1-15})
.AddBar(.AddItem("Task 2"),"Task",{^2002-1-4},{^2002-1-16})
endwith
.EndUpdate
endwith
|
|
1966
|
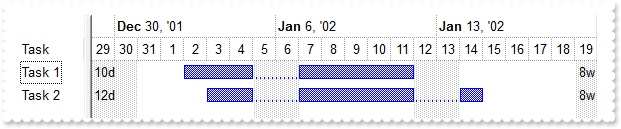
How do I get the duration/working count of the bar (sample 4)

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2001-12-26}
.Bars.Add("Task:Split").Shortcut = "Task"
.ColumnsFormatLevel = "1,2"
endwith
.Columns.Add("Task").Width = 48
with .Columns.Add("Duration")
.Def(18) = 513
.Visible = .F.
.Alignment = 0
.FormatColumn = "value + `d`"
endwith
with .Columns.Add("Working")
.Def(18) = 258
.Visible = .F.
.Alignment = 2
.FormatColumn = "value + `w`"
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2002-1-2},{^2002-1-12})
.AddBar(.AddItem("Task 2"),"Task",{^2002-1-3},{^2002-1-15})
endwith
.EndUpdate
endwith
|
|
1965
|
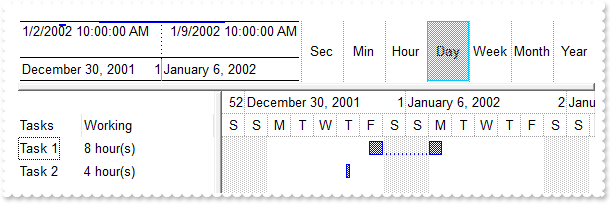
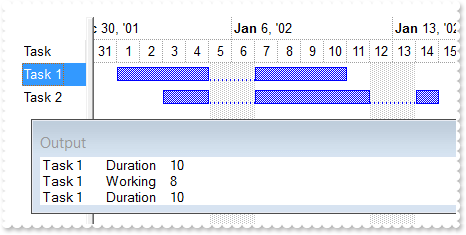
How do I get the duration/working count of the bar (sample 3)

*** BarResizing event - Occurs when a bar is moving or resizing. ***
LPARAMETERS Item, Key
with thisform.G2antt1
with .Items
DEBUGOUT( .CellCaption(Item,0) )
DEBUGOUT( "Working" )
DEBUGOUT( .ItemBar(Item,Key,258) )
DEBUGOUT( .CellCaption(Item,0) )
DEBUGOUT( "Duration" )
DEBUGOUT( .ItemBar(Item,Key,513) )
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2001-12-26}
.Bars.Add("Task:Split").Shortcut = "Task"
endwith
.Columns.Add("Task").Width = 48
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2002-1-2},{^2002-1-12})
.AddBar(.AddItem("Task 2"),"Task",{^2002-1-3},{^2002-1-15})
endwith
.EndUpdate
endwith
|
|
1964
|
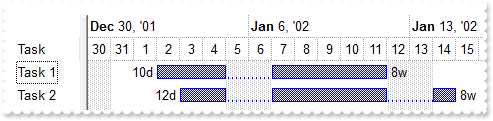
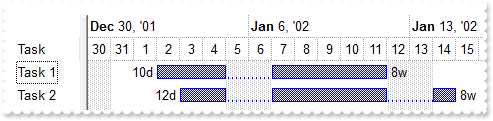
How do I get the duration/working count of the bar (sample 2)

with thisform.G2antt1
.BeginUpdate
with .Chart
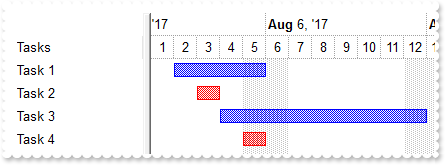
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2001-12-26}
with .Bars.Add("Task:Split")
.Shortcut = "Task"
.Def(3) = "<%=%258%>w"
.Def(4) = 18
.Def(44) = "<%=%513%>d"
.Def(45) = 16
endwith
endwith
.Columns.Add("Task").Width = 48
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2002-1-2},{^2002-1-12})
.AddBar(.AddItem("Task 2"),"Task",{^2002-1-3},{^2002-1-15})
endwith
.EndUpdate
endwith
|
|
1963
|
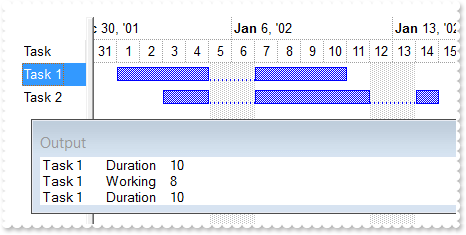
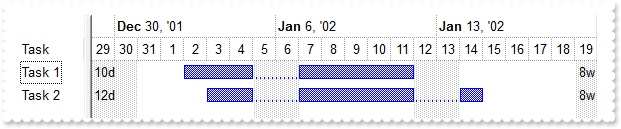
How do I get the duration/working count of the bar (sample 1)

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 196
.LevelCount = 2
.FirstVisibleDate = {^2002-1-1}
.Bars.Add("Task:Split").Shortcut = "Task"
endwith
.Columns.Add("Task").Width = 48
.Columns.Add("Duration").Def(18) = 513
.Columns.Add("Working").Def(18) = 258
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2002-1-2},{^2002-1-12})
.AddBar(.AddItem("Task 2"),"Task",{^2002-1-3},{^2002-1-15})
endwith
.EndUpdate
endwith
|
|
1962
|
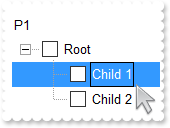
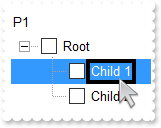
How can I draw a solid frame around the the focusing item

with thisform.G2antt1
.BeginUpdate
.SingleSel = .F.
.DefaultItemHeight = 20
with .VisualAppearance
.RenderType = -1
var_s = "gBFLBCJwBAEHhEJAAEhABOkGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeDYMiSNoYDJCM4wHI"
var_s = var_s + "URRJFCUJSGWQpTgSIgyT5HFIxXKoASbJabZLhWS6EpWOotTbIQQRYCkEyfKKfZyGURZQqOKA1DBZErWTJESRFJqLazgO4LAhyQYrVgAErzVKVCRNOqbJzADApdpGQJTU"
var_s = var_s + "LDNTQHRFIyhOSnIRrWbMAhid6JUZiVT4dBOIYhSYANAqCwLFqrDJmWrpV5WZjlZ47V6BdAyXJsIrmFJEXaOGhyDDlGybSDZYryfZhUziUw4XjbWwZDqPF6DKTTdSGLRE"
var_s = var_s + "E8WZVlURZvDaep3C+AY8kAYRgGCCBJECUhjDoHROEYWgoAGTQ1CEEx9lGMY0CQUYSnuZQDBGBYFlOH5+H+igGAKAJgEgFgGgGVgDn4CoCmCSA2A6A5hAgDgQgSYRIE4E"
var_s = var_s + "oFGGCBiBeBhhkgPgbgcYgICoH4IGGWIOCSBhiGiHgVgoYooFoAoLGIWI+DCCgjCiTgrgII4ImYOoOmOSJ2AYOpWlQDQBICA="
.Add(1,var_s)
endwith
.ShowFocusRect = .T.
.Object.Background(19) = 0x1000000
.LinesAtRoot = -1
.Chart.PaneWidth(1) = 1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1961
|
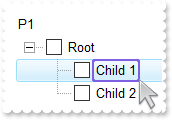
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 2)

with thisform.G2antt1
.BeginUpdate
.SingleSel = .F.
.DefaultItemHeight = 20
.ShowFocusRect = .T.
with .VisualAppearance
.RenderType = -1
var_s = "gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeCRUgyJI3RgMUIzVA"
var_s = var_s + "cRRFEiUJQlIZZCjOAw0SIMU7xZRcNxsACnaZnCR4NiuRYiUhOcqzRIQIQ4CiEahqOgJbDUJYwWZKAyjBY8XTZFCSJCpeJ6egOc5jRxQUp1WAEXx3GSsJKvCZ5cADBY+V"
var_s = var_s + "LQNS0JBtMSTKSLaiuWoIJqCPaDRheWKQJh1NSnLqEcjyYANDxDCZlWzAYxWTZ2Uz7N7PbB0HY4DyPGKZYrfESVRbQcZNS6nNigPI9XhfGq6VjRe63ZaOaYpWrnOJqTRW"
var_s = var_s + "jOKYujWdZ2BGO5lkuBAAkmcQkDmDBEAwEQJCgGhMGcQ4pkiSxGAAOYmkQIhvkYNg2gSCgyj+LI4GIMIwF2XQoAYAoAmASAWAaAZgggJgKFiT54DYDoDmECBGBKBJgGgT"
var_s = var_s + "gWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChiigYgsgsYYYBYMIKCMKJOCuDRjGiOgLg6Y5InYPoPmQCAkmsXAQDQBCAg="
.Add(2,var_s)
.Add(3,"CP:2 -3 0 3 0")
endwith
.Object.Background(19) = 0x3010101
.LinesAtRoot = -1
.Chart.PaneWidth(1) = 1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1960
|
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 1)

with thisform.G2antt1
.BeginUpdate
.SingleSel = .F.
.ShowFocusRect = .T.
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABHoDg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKcGRHF6MI6gOYpCgOIYjRJNIASVA"
var_s = var_s + "ceAAGaUZrjSgobjmOYhAJCLqhYIgASXJqLaBlOCaAieSc+QhjQJIJoeCZXU5TFg1BTsOhqEqcRiseaRVDCaIJWzbdYWLDdNQHHKYLjnWorbpSJZ5XjNEySDQkMS9PrEJ"
var_s = var_s + "7vST8FBCdAABLJUB2BR9RwxRafKpnWwJDpmCaOQLXEB5DK1PyVMTKYrtGy7GrIAJxWxbV4UHh+QABOzIMAvHKJMwvHYcUZne5XVLeF41HbONogPaJZyIAK2cLROq6Xo7"
var_s = var_s + "GEcJZEcLASB4DwvgWUZlE6AQQhKAYkkYdA6hyDIwHgSoqFwQgmnsYxjGgSIiBOTpSEiAwRgOJI7j4JAHA6U5wm0MpPlOBIjD8TZiGYCICiCGAuA6AxhAgMgSgOYQ4DYB"
var_s = var_s + "g/g6cw1n+ABOmMMJ9DmCwjnScw4RsVJngkYh4hoKIKmKKI2CmC5ikiQgqgiT5jhyMw8g4QwIn0OIKEiCJhD8DwTGyfA7k0WQOEWEQkGkJhIhKZB5DYSoTiSCQEn4PQOC"
var_s = var_s + "OXJcCeIJjliaIQk0aRyF4O5llmAhfhgZhJg4ZoYiaAxYn4PZOhOZJaCUZYTiYQw1mcOZUm+HQnHmWh4h6Z4pnYeYfk0eYsmqG4nAgNJ2DqD5DkCWoiGiOgqgyI5omoRo"
var_s = var_s + "NiSaQKFKEojCaM4ugSFhOjkAJcieKgDkaH4oioGoOiaKRqgqEoqDddwyhuAxPgOMJ8DyDZqk6NYtCsapmjiLprHqdo6i+K5K1oPhOlqPgKD4DpjnII4yiOewuk6MxtAs"
var_s = var_s + "MpSjObQ7EaT4wk6ewYn0PgPAiCJkjeLgDk6X44i4G4OmaORuguEpqDkLAzkaWg+E8GIUmaPIvEOVpzj2Lxbl6eo+G+S5in4OYPmOaJyjuTwjnYWpBg6DAjAqQZwkwJwN"
var_s = var_s + "kKcJsEcEJCDBEpaD6Dw8BiapGjGSgfB2RpxmyBwgkicZ8haBw/g+M5TBcPQPlOXJskscp8jsMJMnMLJXDGTZzEyYw2kwMoDlcFw9i2M4/EGUJPg0CxFlENBtCcSJSnQf"
var_s = var_s + "Q0m+SgPHsaJ7lALZLG6XZVHWDRfFqVY1k0ZxdladYTnifJUGaeAWAeMnSGcGWgBObJ3lWbwdjKW5cHcTZPHaLkN4GxXDlFqFsA4uRbBOGAFAEIzAsDEFOBkfYqR4D6AO"
var_s = var_s + "BEYo8QuBvAmMceInBDgcD0JwOIqQyJ1DMAwG4IANDnHSMoK4QhOgMBGNEIQvQWAdGenETIswGiddsAAQAgCAgA=="
.Add(1,var_s)
var_s1 = "gBFLBCJwBAEHhEJAAEhABeEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADDFIBQSLAYROGSDJBGODJDjWGIeQLOEhQHI"
var_s1 = var_s1 + "MRxPE6UYLhWYpBDKPYcUbGc7yBBMVwGf59XzACoKSheQIVSDQkw6Fo6NYhAxHALyNRkBy8f60KjtGpodDUJYvW5JYyjBZ8EznOqbJBkeJ7BgOe5NQjaD72VgdWQJFSWJ"
var_s1 = var_s1 + "ajWYYJDOJY2ZAAE5TVINEwxJbDaylChIdxaF6WAzZEBhBYoATPNLBMrhWqKDw2XaQWBCOgwHYeR5LU7BdRwbIrRq2eAAXbcVyXfDddZlBK+QA0SK9lRVTKvJZmKgBWw1"
var_s1 = var_s1 + "COSxmAAGw4kcNx1iKFBiCAfQsG8lJemucg7nsXpUHOOxrm+DI3jOH4XAOBx2nscw0j2HhPG4L5uGEVIECQCBCEUAYkGMHQHFGSBlGaAxkEgQgTGCVBsDYQhCgQJZrHKU"
var_s1 = var_s1 + "ggGEShkFGNgIlsNpPnMHJHD+TADAIJIJiIWIeCqChikiIgmgiD5zHyXxgiACJKCuC4jHiZgtg6I4IlkCQwkwOIonMPJjEkFhGhGZBpA4KoMBCGJuEiE5lAkGg7hMY4JE"
var_s1 = var_s1 + "YVoUCUNAOE6FZl0KWQACWOR2GKF5mBmChchkJRZhoXYaCKKYqGuDglEmNhuhWZpIiYc4dCcCRqGmHZlgm2YxAwSQKESHwkFkKgpiAIAIH4PIimOOg2DiChoiQJRRD+TZ"
var_s1 = var_s1 + "DHCfwyAyCgyg+JpiioYJ/DgDgIlECQ6lwRAEICA="
.Add(2,var_s1)
.Add(3,"CP:2 -2 0 2 0")
endwith
.SelBackColor = 0x1000000
.SelForeColor = RGB(0,0,0)
.Chart.PaneWidth(1) = 1
.Object.Background(19) = 0x3ff0000
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
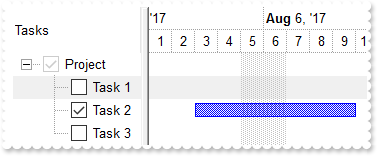
1959
|
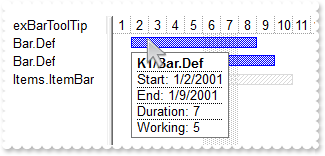
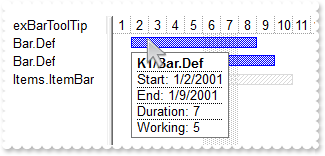
How can I display the start/end margins of bars, when cursor hovers it like a tooltip

with thisform.G2antt1
.BeginUpdate
.Columns.Add("exBarToolTip")
with .Chart
.PaneWidth(0) = 96
.FirstVisibleDate = {^2001-1-1}
.Bars.Item("Task").Def(6) = "<b><%=%9 + '/' + %C0%></b><br><upline><dotline>Start: <%=%1%><br>End: <%=%2%><br>Duration: <%=(%2-%1)%><br>Working: <%=%258%>"
endwith
with .Items
.AddBar(.AddItem("Bar.Def"),"Task",{^2001-1-2},{^2001-1-9},"K1")
.AddBar(.AddItem("Bar.Def"),"Task",{^2001-1-3},{^2001-1-10},"K1")
h = .AddItem("Items.ItemBar")
.AddBar(h,"Unknown",{^2001-1-4},{^2001-1-11},"K")
.ItemBar(h,"K",6) = "Start:<%=%1%><br>End:<%=%2%>"
endwith
.EndUpdate
endwith
|
|
1958
|
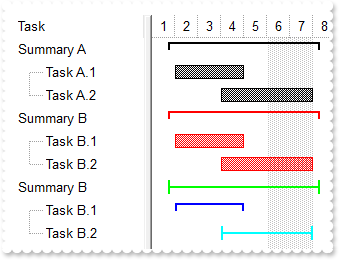
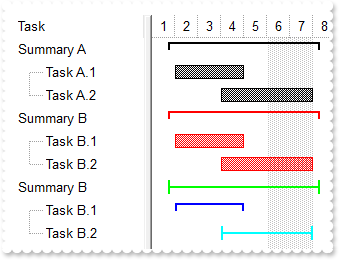
Is it possible to define different kinds of summary bars with using the EBN files

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
.RenderType = -16777216
var_s = "gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDAMgBQKAAzQFAYahuGSGAAGMYxQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQLOEgwHI"
var_s = var_s + "ERQjEyUJAGGQIHhyPYbUbGUpQHKkeRtGqgBgoKhKEouNYgAbGYIwTRsdyfDSXBpEWwbDgkNQwWTDNoRDIUQStCysaYjOpnfrUAJ1P7FdQ1NJkXRhGSSK7maapaiCSZ6S"
var_s = var_s + "TCMj1FhVKSNJ7DQKhGpgKh/ApgYpQOK4fLNXyRBK4QAyKA6bgPFZOZbFViaXY1V5bNKrcjhHQwAyHJ4XXRdV4YRAkUT4GqiJKGSYcQhuXZWbRqO6ABhef6DRThc6jKpF"
var_s = var_s + "HIE4llEcojHqSZNgoIxnlgd5thsLREleL43gsYZ9BkaAYkMAgAm+CxGDWWAtiKCRfjcdRgHoHYnicUwgAIEIREAaQYkcQZUHIGRUDQJBOEYRAhDYCxGgMZAkCgdYQhaX"
var_s = var_s + "QIAYERwQuahXggdgeG6VZ4H4IhdiIGIOB8YIiGiHZZgqYpGF4KYHiKCI+CAU5jCiTQ2g0YhEFyax4gABAEIC"
.Add(1,var_s)
var_s1 = "gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQGh"
var_s1 = var_s1 + "+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKfa"
var_s1 = var_s1 + "ZACj4arKejrRDCMAggI="
.Add(2,var_s1)
endwith
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.Def(4) = 18
.Color = RGB(1,0,0)
endwith
with .Bars.Item("Summary")
.Def(4) = 18
.Color = 0x2000000
endwith
endwith
with .Items
hSummaryJ = .AddItem("Summary A")
.AddBar(hSummaryJ,"Summary",{^2001-1-2},{^2001-1-2},"J")
hTaskJ = .InsertItem(hSummaryJ,Null,"Task A.1")
.AddBar(hTaskJ,"Task",{^2001-1-2},{^2001-1-5},"J1")
hTaskJ = .InsertItem(hSummaryJ,Null,"Task A.2")
.AddBar(hTaskJ,"Task",{^2001-1-4},{^2001-1-8},"J2")
.DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK = .AddItem("Summary B")
.AddBar(hSummaryK,"Summary",{^2001-1-2},{^2001-1-2},"K")
hTaskK = .InsertItem(hSummaryK,Null,"Task B.1")
.AddBar(hTaskK,"Task",{^2001-1-2},{^2001-1-5},"K1")
hTaskK = .InsertItem(hSummaryK,Null,"Task B.2")
.AddBar(hTaskK,"Task",{^2001-1-4},{^2001-1-8},"K2")
.DefineSummaryBars(hSummaryK,"K",-1,"<*>")
.ItemBar(0,"<K*>",33) = 255
hSummaryZ = .AddItem("Summary B")
.AddBar(hSummaryZ,"Summary",{^2001-1-2},{^2001-1-2},"Z")
hTaskZ = .InsertItem(hSummaryZ,Null,"Task B.1")
.AddBar(hTaskZ,"Task",{^2001-1-2},{^2001-1-5},"Z1")
hTaskZ = .InsertItem(hSummaryZ,Null,"Task B.2")
.AddBar(hTaskZ,"Task",{^2001-1-4},{^2001-1-8},"Z2")
.DefineSummaryBars(hSummaryZ,"Z",-1,"<*>")
.ItemBar(hSummaryZ,"Z",33) = 16842496
.ItemBar(0,"<Z1>",33) = 50266112
.ItemBar(0,"<Z2>",33) = 33554176
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
1957
|
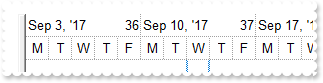
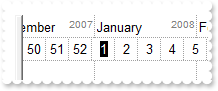
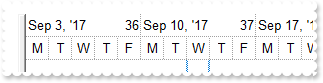
How can I display the week-number in ISO8601 format

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 0
.LevelCount = 2
.FirstVisibleDate = {^2007-12-12}
.DrawGridLines = -1
.UnitScale = 256
.Level(0).FormatLabel = "value + `<r><off -4><fgcolor=808080><font ;6>` + year(dvalue)"
.Level(1).FormatLabel = "(value = 1 ? `<bgcolor=000000><fgcolor=FFFFFF>` : ``) + value"
.WeekNumberAs = 0
.FirstWeekDay = 1
endwith
.EndUpdate
endwith
|
|
1956
|
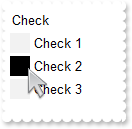
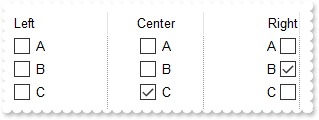
I have a column right-aligned. How can I display its check box aligned to the right, as it appears to the left of the cell's caption

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .T.
.Chart.PaneWidth(1) = 0
.DrawGridLines = 2
with .Columns
with .Add("Left")
.AllowSizing = .F.
.Width = 96
.Def(0) = .T.
.FormatColumn = "0 pos `A-Z`"
endwith
with .Add("Center")
.HeaderAlignment = 1
.Alignment = .HeaderAlignment && .HeaderAlignment
.AllowSizing = .F.
.Width = 96
.Def(0) = .T.
.FormatColumn = "0 pos `A-Z`"
endwith
with .Add("Right")
.HeaderAlignment = 2
.Alignment = .HeaderAlignment && .HeaderAlignment
.AllowSizing = .F.
.Width = 96
.Def(0) = .T.
.FormatColumn = "0 pos `A-Z`"
.Def(34) = "caption,check,icon,icons,picture"
endwith
.Add("")
endwith
with .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
endwith
.EndUpdate
endwith
|
|
1955
|
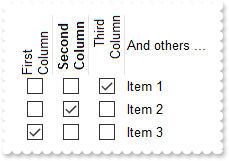
Can I display the column's multiple-lines caption vertically oriented (method 2)

with thisform.G2antt1
.BeginUpdate
.HeaderHeight = 48
.ColumnAutoResize = .T.
.Chart.PaneWidth(1) = 0
with .Columns
.Add("And others ...")
with .Add("")
.HTMLCaption = "First Column"
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
.Position = 0
endwith
with .Add("")
.HTMLCaption = "<c><b>Second Column"
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
.Position = 1
endwith
with .Add("")
.HTMLCaption = "<r>Third Column"
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
.Position = 2
endwith
endwith
with .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
endwith
.EndUpdate
endwith
|
|
1954
|
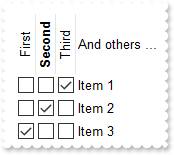
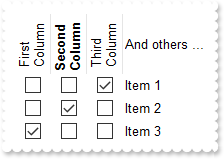
Can I display the column's multiple-lines caption vertically oriented (method 1)

with thisform.G2antt1
.BeginUpdate
.HeaderHeight = 48
.HeaderSingleLine = .F.
.ColumnAutoResize = .T.
.Chart.PaneWidth(1) = 0
with .Columns
.Add("And others ...")
with .Add("First Column")
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
.Position = 0
endwith
with .Add("Second Column")
.HeaderBold = .T.
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
.Position = 1
endwith
with .Add("Third Column")
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
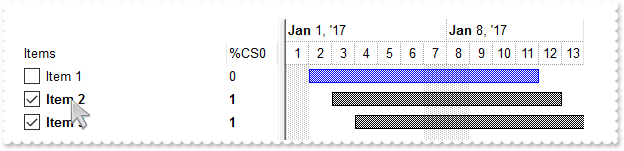
.Position = 2
endwith
endwith
with .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
endwith
.EndUpdate
endwith
|
|
1953
|
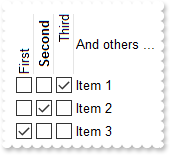
Can I display the column's caption vertically oriented (method 2)

with thisform.G2antt1
.BeginUpdate
.HeaderHeight = 48
.ColumnAutoResize = .T.
.Chart.PaneWidth(1) = 0
with .Columns
.Add("And others ...")
with .Add("")
.HTMLCaption = "First"
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 0
endwith
with .Add("")
.HTMLCaption = "<c><b>Second"
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 1
endwith
with .Add("")
.HTMLCaption = "<r>Third"
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 2
endwith
endwith
with .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
endwith
.EndUpdate
endwith
|
|
1952
|
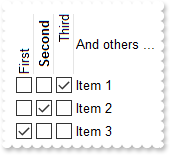
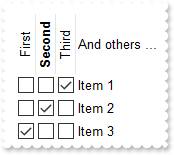
Can I display the column's caption vertically oriented (method 1)

with thisform.G2antt1
.BeginUpdate
.HeaderHeight = 48
.ColumnAutoResize = .T.
.Chart.PaneWidth(1) = 0
with .Columns
.Add("And others ...")
with .Add("First")
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 0
endwith
with .Add("Second")
.HeaderBold = .T.
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 1
endwith
with .Add("Third")
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 2
endwith
endwith
with .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
endwith
.EndUpdate
endwith
|
|
1951
|
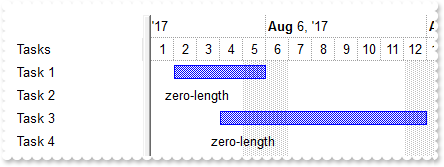
How can I resize all task-bars 0-length

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
.AddBar(.AddItem("Task 2"),"Task",{^2017-8-3},{^2017-8-3})
.AddBar(.AddItem("Task 3"),"Task",{^2017-8-4},{^2017-8-13})
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-5})
.ItemBarEx("itembar(513) = 0 and itembar(0) = `Task`",33) = 255
.ItemBarEx("itembar(513) = 0 and itembar(0) = `Task`",513) = "value + 1"
endwith
.EndUpdate
endwith
|
|
1950
|
Is it possible to mark items that holds items with 0-length (zero,empty, sample 3)
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Columns.Add("Duration")
.Def(18) = 513
.Visible = .F.
endwith
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
endwith
with .ConditionalFormats.Add("%1 = 0")
.Bold = .T.
.BackColor = RGB(190,190,190)
.ChartBackColor = .BackColor
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
.AddBar(.AddItem("Task 2"),"Task",{^2017-8-3},{^2017-8-3})
.AddBar(.AddItem("Task 3"),"Task",{^2017-8-4},{^2017-8-13})
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-5})
endwith
.EndUpdate
endwith
|
|
1949
|
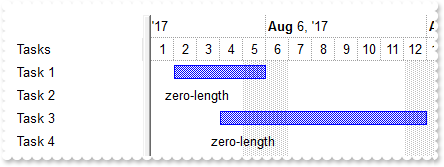
Is it possible to mark items that holds items with 0-length (zero,empty, sample 2)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
.AddBar(.AddItem("Task 2"),"Task",{^2017-8-3},{^2017-8-3})
.AddBar(.AddItem("Task 3"),"Task",{^2017-8-4},{^2017-8-13})
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-5})
.ItemBarEx("itembar(513) = 0",3) = "`zero-length`"
endwith
.EndUpdate
endwith
|
|
1948
|
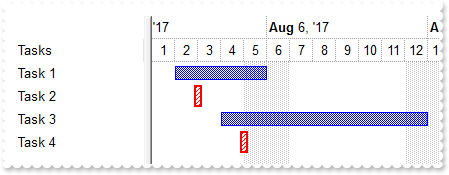
Is it possible to mark items that holds items with 0-length (zero,empty, sample 1)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
.AddBar(.AddItem("Task 2"),"Task",{^2017-8-3},{^2017-8-3})
.AddBar(.AddItem("Task 3"),"Task",{^2017-8-4},{^2017-8-13})
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-5})
.ItemBarEx("itembar(513) = 0",53) = "`[frame=RGB(255,0,0),framethick,pattern=6,patterncolor=RGB(255,0,0)]`"
.ItemBarEx("itembar(513) = 0",55) = "`-4,-4,4,4`"
endwith
.EndUpdate
endwith
|
|
1947
|
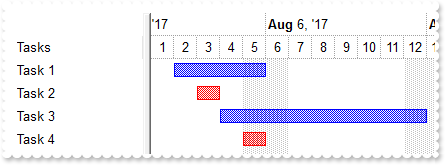
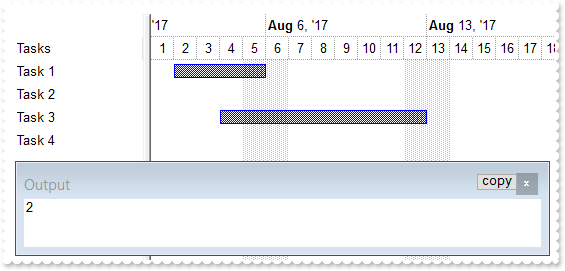
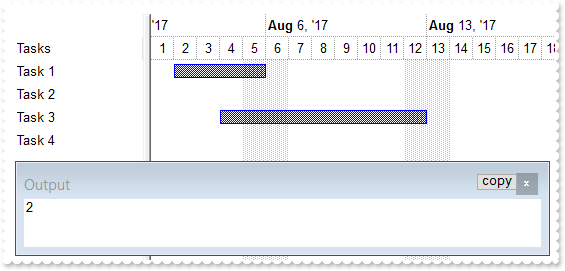
How can I find how many tasks/bars of 0-length (zero,empty) do I have

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
.AddBar(.AddItem("Task 2"),"Task",{^2017-8-3},{^2017-8-3})
.AddBar(.AddItem("Task 3"),"Task",{^2017-8-4},{^2017-8-13})
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-5})
DEBUGOUT( .ItemBarEx("itembar(513) = 0",256) )
endwith
.EndUpdate
endwith
|
|
1946
|
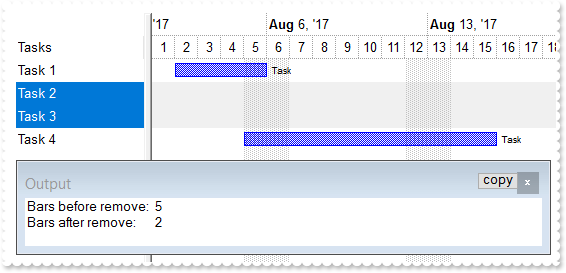
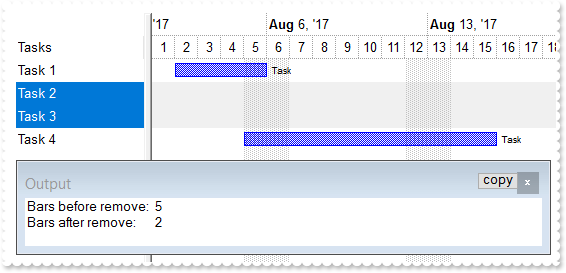
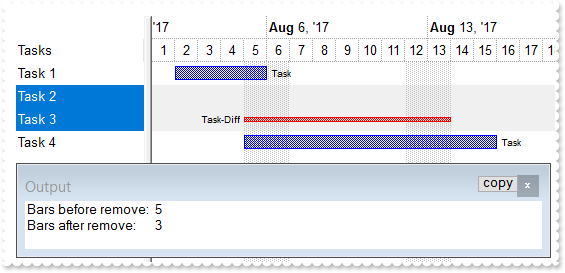
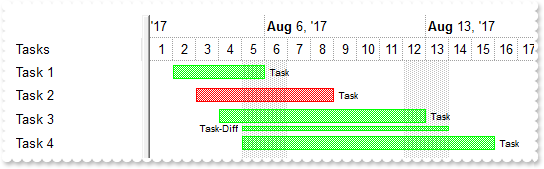
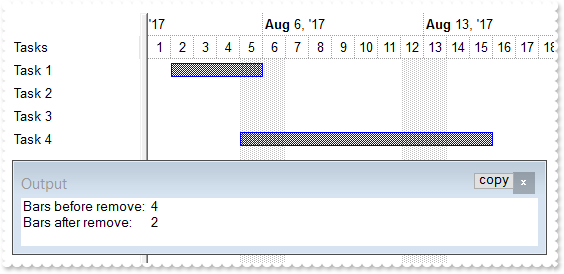
How can I remove all bars from selected items

with thisform.G2antt1
.BeginUpdate
.SingleSel = .F.
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
.SelBackColor = RGB(240,240,240)
with .Bars.Item("Task")
.OverlaidType = 3
.OverlaidGroup = "Task,Task-Diff"
.Def(3) = "<font ;6><%=%0%>"
.Def(4) = 18
endwith
with .Bars.Copy("Task","Task-Diff")
.Height = 4
.Color = RGB(255,0,0)
.Def(3) = "<font ;6><%=%0%>"
.Def(4) = 16
endwith
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2017-8-3},{^2017-8-9})
.SelectItem(h) = .T.
h = .AddItem("Task 3")
.AddBar(h,"Task",{^2017-8-4},{^2017-8-13},"")
.AddBar(h,"Task-Diff",{^2017-8-5},{^2017-8-14},"P")
.SelectItem(h) = .T.
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-16})
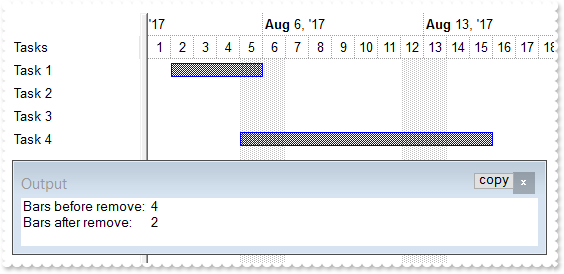
DEBUGOUT( "Bars before remove: " )
DEBUGOUT( .ItemBar(0,"<*>",256) )
.ItemBarEx("itemisselected",9) = "`toberemove` + value "
.RemoveBar(0,"<toberemove*>")
DEBUGOUT( "Bars after remove: " )
DEBUGOUT( .ItemBar(0,"<*>",256) )
endwith
.EndUpdate
endwith
|
|
1945
|
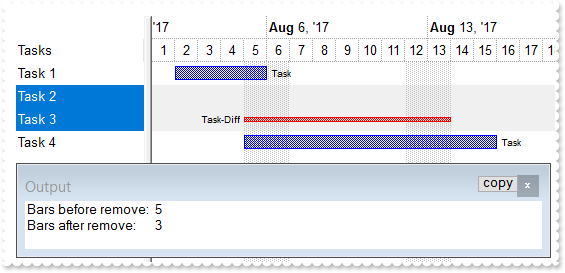
How can I remove task bars from selected items

with thisform.G2antt1
.BeginUpdate
.SingleSel = .F.
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
.SelBackColor = RGB(240,240,240)
with .Bars.Item("Task")
.OverlaidType = 3
.OverlaidGroup = "Task,Task-Diff"
.Def(3) = "<font ;6><%=%0%>"
.Def(4) = 18
endwith
with .Bars.Copy("Task","Task-Diff")
.Height = 4
.Color = RGB(255,0,0)
.Def(3) = "<font ;6><%=%0%>"
.Def(4) = 16
endwith
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2017-8-3},{^2017-8-9})
.SelectItem(h) = .T.
h = .AddItem("Task 3")
.AddBar(h,"Task",{^2017-8-4},{^2017-8-13},"")
.AddBar(h,"Task-Diff",{^2017-8-5},{^2017-8-14},"P")
.SelectItem(h) = .T.
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-16})
DEBUGOUT( "Bars before remove: " )
DEBUGOUT( .ItemBar(0,"<*>",256) )
.ItemBarEx("itemisselected and itembar(0) = `Task`",9) = "`toberemove` + value "
.RemoveBar(0,"<toberemove*>")
DEBUGOUT( "Bars after remove: " )
DEBUGOUT( .ItemBar(0,"<*>",256) )
endwith
.EndUpdate
endwith
|
|
1944
|
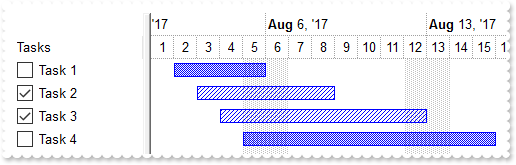
How can I change the pattern for some bars only

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks").Def(0) = .T.
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2017-8-3},{^2017-8-9})
.CellState(h,0) = 1
h = .AddItem("Task 3")
.AddBar(h,"Task",{^2017-8-4},{^2017-8-13})
.CellState(h,0) = 1
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-16})
.ItemBarEx("cellstate(0)",42) = 6
endwith
.EndUpdate
endwith
|
|
1943
|
How do I apply the same effort to all bars

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
.HistogramView = 112
.HistogramVisible = .T.
.HistogramHeight = 64
with .Bars.Item("Task")
.HistogramPattern = 6
.HistogramType = 1
endwith
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
.AddBar(.AddItem("Task 2"),"Task",{^2017-8-3},{^2017-8-9})
.AddBar(.AddItem("Task 3"),"Task",{^2017-8-4},{^2017-8-13})
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-16})
.ItemBarEx(.T.,21) = 2
endwith
.EndUpdate
endwith
|
|
1942
|
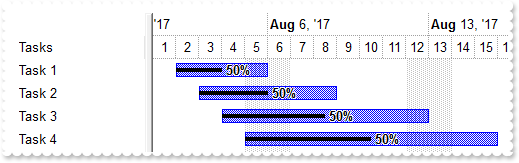
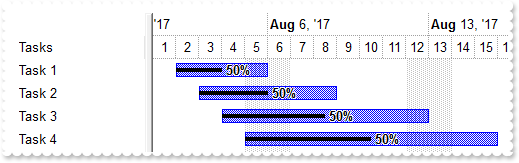
How do I apply the same percent to all bars

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Add("Task%Progress")
.Shortcut = "Task"
.Def(14) = .T.
endwith
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
.AddBar(.AddItem("Task 2"),"Task",{^2017-8-3},{^2017-8-9})
.AddBar(.AddItem("Task 3"),"Task",{^2017-8-4},{^2017-8-13})
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-16})
.ItemBarEx(.T.,12) = 0.5
endwith
.EndUpdate
endwith
|
|
1941
|
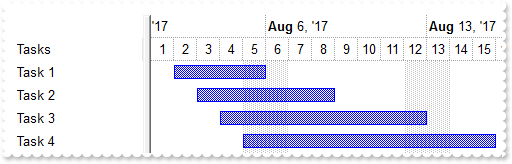
How can I set the same duration for all bars

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
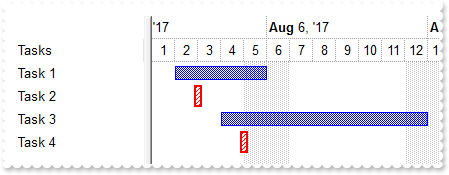
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
.AddBar(.AddItem("Task 2"),"Task",{^2017-8-3},{^2017-8-9})
.AddBar(.AddItem("Task 3"),"Task",{^2017-8-4},{^2017-8-13})
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-16})
.ItemBarEx(.T.,513) = 4
endwith
.EndUpdate
endwith
|
|
1940
|
How do I move all bars to end at the same date-time

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
.AddBar(.AddItem("Task 2"),"Task",{^2017-8-3},{^2017-8-9})
.AddBar(.AddItem("Task 3"),"Task",{^2017-8-4},{^2017-8-13})
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-16})
.ItemBarEx(.T.,545) = "#8/15/2017#"
endwith
.EndUpdate
endwith
|
|
1939
|
How do I move all bars to start at the same date-time

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
.AddBar(.AddItem("Task 2"),"Task",{^2017-8-3},{^2017-8-9})
.AddBar(.AddItem("Task 3"),"Task",{^2017-8-4},{^2017-8-13})
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-16})
.ItemBarEx(.T.,544) = "#8/2/2017#"
endwith
.EndUpdate
endwith
|
|
1938
|
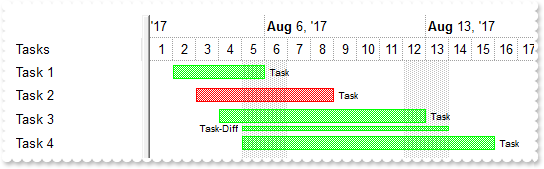
How do I apply a new color for some bars, while others should be shown with a different color

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
.SelBackColor = RGB(240,240,240)
with .Bars.Item("Task")
.OverlaidType = 3
.OverlaidGroup = "Task,Task-Diff"
.Def(3) = "<font ;6><%=%0%>"
.Def(4) = 18
endwith
with .Bars.Copy("Task","Task-Diff")
.Height = 4
.Color = RGB(255,0,0)
.Def(3) = "<font ;6><%=%0%>"
.Def(4) = 16
endwith
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
.AddBar(.AddItem("Task 2"),"Task",{^2017-8-3},{^2017-8-9})
h = .AddItem("Task 3")
.AddBar(h,"Task",{^2017-8-4},{^2017-8-13},"")
.AddBar(h,"Task-Diff",{^2017-8-5},{^2017-8-14},"P")
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-16})
.ItemBarEx(.T.,33) = "cellcaption(0) like `*2` ? 0x0000FF : 0x00FF00"
endwith
.EndUpdate
endwith
|
|
1937
|
How do I hide some bars, and show others

with thisform.G2antt1
.BeginUpdate
.SingleSel = .F.
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
.SelBackColor = RGB(240,240,240)
with .Bars.Item("Task")
.OverlaidType = 3
.OverlaidGroup = "Task,Task-Diff"
.Def(3) = "<font ;6><%=%0%>"
.Def(4) = 18
endwith
with .Bars.Copy("Task","Task-Diff")
.Height = 4
.Color = RGB(255,0,0)
.Def(3) = "<font ;6><%=%0%>"
.Def(4) = 16
endwith
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2017-8-3},{^2017-8-9})
.SelectItem(h) = .T.
h = .AddItem("Task 3")
.AddBar(h,"Task",{^2017-8-4},{^2017-8-13},"")
.AddBar(h,"Task-Diff",{^2017-8-5},{^2017-8-14},"P")
.SelectItem(h) = .T.
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-16})
.ItemBarEx("-1",19) = "itembar(0) = `Task` ? 0 : 100"
endwith
.EndUpdate
endwith
|
|
1936
|
I like how ItemBarEx works, the question is how can I remove the bars based on the same criteria

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
.AddBar(.AddItem("Task 2"),"Task",{^2017-8-3},{^2017-8-9})
.AddBar(.AddItem("Task 3"),"Task",{^2017-8-4},{^2017-8-13})
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-16})
DEBUGOUT( "Bars before remove: " )
DEBUGOUT( .ItemBar(0,"<*>",256) )
.ItemBarEx("cellcaption(0) like `*2 *3`",9) = "`toberemove` + value "
.RemoveBar(0,"<toberemove*>")
DEBUGOUT( "Bars after remove: " )
DEBUGOUT( .ItemBar(0,"<*>",256) )
endwith
.EndUpdate
endwith
|
|
1935
|
Is it possible to automatically color the bar being checked

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
.BeginUpdate
.SelBackMode = 1
with .Chart
.LevelCount = 2
.PaneWidth(0) = 256
.FirstVisibleDate = {^2017-1-1}
endwith
with .ConditionalFormats.Add("%CS0","check")
.Bold = .T.
.ApplyToBars = "Task"
.BarColor = RGB(0,0,1)
endwith
with .Columns.Add("Items")
.Def(0) = .T.
.Width = 256
endwith
.Columns.Add(thisform.G2antt1.ConditionalFormats.Item("check").Expression).FormatColumn = thisform.G2antt1.ConditionalFormats.Item("check").Expression
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2017-1-2},{^2017-1-12})
h = .AddItem("Item 2")
.AddBar(h,"Task",{^2017-1-3},{^2017-1-13})
.CellState(h,0) = 1
h = .AddItem("Item 3")
.AddBar(h,"Task",{^2017-1-4},{^2017-1-14})
.CellState(h,0) = 1
endwith
.EndUpdate
endwith
|
|
1934
|
How do I automatically bold items being checked

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
.BeginUpdate
.SelBackMode = 1
.Chart.PaneWidth(1) = 0
with .ConditionalFormats.Add("%CS0","check")
.Bold = .T.
endwith
.Columns.Add("Items").Def(0) = .T.
.Columns.Add(thisform.G2antt1.ConditionalFormats.Item("check").Expression).FormatColumn = thisform.G2antt1.ConditionalFormats.Item("check").Expression
with .Items
.AddItem("Item 1")
.CellState(.AddItem("Item 2"),0) = 1
.AddItem("Item 3")
endwith
.EndUpdate
endwith
|
|
1933
|
Can I display the radio-button with a solid color

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.Object.RadioImage(0) = 32699122
.Object.RadioImage(1) = 16777216
.Columns.Add("Check").Def(1) = .T.
with .Items
.AddItem("Radio 1")
.CellState(.AddItem("Radio 2"),0) = 1
.AddItem("Radio 1")
endwith
.EndUpdate
endwith
|
|
1932
|
Can I display the check-box with a solid color

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.Object.CheckImage(0) = 32699122
.Object.CheckImage(1) = 16777216
.Columns.Add("Check").Def(0) = .T.
with .Items
.AddItem("Check 1")
.CellState(.AddItem("Check 2"),0) = 1
.AddItem("Check 3")
endwith
.EndUpdate
endwith
|
|
1931
|
How can I use the CellState with ConditionalFormat/ComputedField/FormatColumn

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = 4
.SelBackMode = 1
.Chart.PaneWidth(1) = 0
with .Columns.Add("Items")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("Format")
.FormatColumn = "%CS0"
.Caption = .FormatColumn
.Def(5) = 8421504
.Def(8) = .Def(5)
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Item 1")
.CellState(.InsertItem(h,Null,"Item 2"),0) = 1
.CellState(.InsertItem(h,Null,"Item 3"),0) = 1
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1930
|
How can I use the CellData with ConditionalFormat/ComputedField/FormatColumn

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.Columns.Add("Items")
with .Columns.Add("Format")
.FormatColumn = "%CD0"
.Caption = .FormatColumn
.Def(5) = 8421504
.Def(8) = .Def(5)
endwith
with .Items
.CellData(.AddItem("Item 1"),0) = 1234
.CellData(.AddItem("Item 2"),0) = "this is just an user data"
.CellData(.AddItem("Item 3"),0) = {^2001-1-1}
endwith
.EndUpdate
endwith
|
|
1929
|
How can I use the CellValue/CellCaption with ConditionalFormat/ComputedField/FormatColumn

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("Items")
with .Editor
.EditType = 3
.AddItem(1,"Item 1")
.AddItem(2,"Item 2")
.AddItem(3,"Item 3")
endwith
endwith
with .Columns.Add("Format")
.FormatColumn = "%0"
.Caption = .FormatColumn
.Def(5) = 8421504
.Def(8) = .Def(5)
.AllowSizing = .F.
endwith
with .Columns.Add("Format")
.FormatColumn = "%C0"
.Caption = .FormatColumn
.Def(5) = 8421504
.Def(8) = .Def(5)
.AllowSizing = .F.
endwith
with .Items
.AddItem(1)
.CellValue(.AddItem(0),0) = 2
.AddItem(2)
endwith
.EndUpdate
endwith
|
|
1928
|
How can I use the ShowNonworkingHours property (hide the non-working hours)

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 0
.LevelCount = 2
.UnitScale = 65536
.NonworkingHours = 16253183
.ShowNonworkingHours = .F.
.ShowNonworkingUnits = .F.
endwith
.EndUpdate
endwith
|
|
1927
|
How can I use the ShowNonworkingDates property (hide the non-working days)

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 0
.LevelCount = 2
.UnitScale = 4096
.ShowNonworkingDates = .F.
.ShowNonworkingUnits = .F.
endwith
.EndUpdate
endwith
|
|
1926
|
How can I show/hide bars once the user checks or un-checks a column

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
with .Items
.ItemBarEx(.T.,19) = "cellstate(0) = 1 ? 0 : 100"
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
.HeaderVisible = 1
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
.ItemBarEx(.T.,19) = "cellstate(0) = 1 ? 0 : 100"
endwith
.EndUpdate
endwith
|
|
1925
|
How can I change the color for all Task bars

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
.HeaderVisible = 1
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
.ItemBarEx("itembar(0) = `Task`",33) = 65280
endwith
.EndUpdate
endwith
|
|
1924
|
Is it possible to automatically select bars only when user selects a new item

*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.G2antt1
with .Items
.ItemBarEx(.T.,257) = "itemisselected"
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Tasks")
.HeaderVisible = 1
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
with .Chart
.AllowSelectObjects = 0
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1923
|
Is it possible to automatically select bars only when the user clicks the column's checkbox

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
with .Items
.ItemBarEx(.T.,257) = "cellstate(0) = 1"
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
.HeaderVisible = 1
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
with .Chart
.AllowSelectObjects = 0
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1922
|
How do I select all bars on leaf items

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
.HeaderVisible = 1
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
.ItemBarEx("itemlevel = 1",257) = .T.
endwith
.EndUpdate
endwith
|
|
1921
|
How can I change the caption for all checked Task bars

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
.HeaderVisible = 1
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
.ItemBarEx("(cellstate(0) = 1) and (itembar(0) = `Task`)",3) = "`new caption`"
endwith
.EndUpdate
endwith
|
|
1920
|
How can I change the caption for all Task bars

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
.HeaderVisible = 1
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
.ItemBarEx("(itembar(0) = `Task`)",3) = "`new caption`"
endwith
.EndUpdate
endwith
|
|
1919
|
How can I change the caption for all bars

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
.HeaderVisible = 1
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
.ItemBarEx(.T.,3) = "`new caption`"
endwith
.EndUpdate
endwith
|
|
1918
|
How can I move all Task bars to end at the same date time

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
.HeaderVisible = 1
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
.ItemBarEx("(itembar(0) = `Task`)",514) = "#8/14/2017# - itembar(2)"
endwith
.EndUpdate
endwith
|
|
1917
|
How can I move all Task bars to start at the same date time

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
.HeaderVisible = 1
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
.ItemBarEx("(itembar(0) = `Task`)",514) = "#8/3/2017# - itembar(1)"
endwith
.EndUpdate
endwith
|
|
1916
|
How can I change the color for checked Task bars

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
.HeaderVisible = 1
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
.ItemBarEx("cellstate(0) = 1 and itembar(0) = `Task`",33) = 255
endwith
.EndUpdate
endwith
|
|
1915
|
How do I resize all Task bars programatically

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
.HeaderVisible = 1
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
.ItemBarEx("itembar(0) = `Task`",2) = "value + 2"
endwith
.EndUpdate
endwith
|
|
1914
|
How do I move just the checked Task bars in the chart

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
.HeaderVisible = 1
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
.ItemBarEx("cellstate(0) = 1 and itembar(0) = `Task`",514) = -2
endwith
.EndUpdate
endwith
|
|
1913
|
How do I move all Task bars in the chart

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
.HeaderVisible = 1
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
.ItemBarEx("itembar(0) = `Task`",514) = 1
endwith
.EndUpdate
endwith
|
|
1912
|
How do I count all Task bars in the chart
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Tasks")
.HeaderVisible = 1
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
DEBUGOUT( .ItemBarEx("itembar(0) = `Task`",256) )
endwith
.EndUpdate
endwith
|
|
1911
|
How do I select bars whose items are checked

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
.HeaderVisible = 1
.SelBackColor = RGB(240,240,240)
.SelForeColor = RGB(0,0,0)
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
with .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 20
endwith
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
endwith
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.AddBar(hChild,"Task",{^2017-8-2},{^2017-8-8})
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.AddBar(hChild,"Task",{^2017-8-3},{^2017-8-10})
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.AddBar(hChild,"Task",{^2017-8-4},{^2017-8-12})
.CellState(hChild,0) = 1
.AddBar(h,"Summary",{^2017-8-1},{^2017-8-1},"sum")
.DefineSummaryBars(h,"sum",-3,"")
.ExpandItem(h) = .T.
.ItemBarEx("cellstate(0) = 1",257) = .T.
endwith
.EndUpdate
endwith
|
|
1910
|
How can I select all bars, where a specified column matches a specified criteria

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 48
.Chart.SelBarColor = RGB(255,0,0)
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1","K1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-7},"K2","K2")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-10},"P","P")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"Q","Q")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"M","M")
.ItemBarEx("cellcaption(0) = `Task 1`",257) = .T.
endwith
.EndUpdate
endwith
|
|
1909
|
How can I select/unselect all bars

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 48
.Chart.SelBarColor = RGB(255,0,0)
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1","K1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-7},"K2","K2")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-10},"P","P")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"Q","Q")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"M","M")
.ItemBarEx(.T.,257) = .T.
endwith
.EndUpdate
endwith
|
|
1908
|
Is it possible to set the background color of the chart for one item and one day
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Items")
with .Chart
.LevelCount = 2
.PaneWidth(0) = 96
.FirstVisibleDate = {^2001-1-1}
endwith
with .Items
.AddItem("Item")
h = .AddItem("Item")
.AddBar(h,"",{^2001-1-2},{^2001-1-3},"Back"," ")
.ItemBar(h,"Back",7) = 255
.ItemBar(h,"Back",29) = .F.
.AddItem("Item")
endwith
.EndUpdate
endwith
|
|
1907
|
It is possible to search for an item ( inside the Editor ), case insensitive

with thisform.G2antt1
.BeginUpdate
with .Columns.Add("DropDownList").Editor
.EditType = 3
.AddItem(1,"One")
.AddItem(2,"Two")
.AddItem(3,"Three")
endwith
with .Items
.AddItem(thisform.G2antt1.Columns.Item(0).Editor.FindItem(">ONE"))
.AddItem(thisform.G2antt1.Columns.Item(0).Editor.FindItem(">ThRee"))
.AddItem(thisform.G2antt1.Columns.Item(0).Editor.FindItem("ONE"))
.AddItem(thisform.G2antt1.Columns.Item(0).Editor.FindItem(">tWo"))
endwith
.EndUpdate
endwith
|
|
1906
|
The text after the BR-tag is in same line as the text before the BR-tag (entire column)

with thisform.G2antt1
.BeginUpdate
.DrawGridLines = 1
.Chart.PaneWidth(1) = 0
with .Columns.Add("Default")
.Def(17) = 1
.Def(16) = .F.
endwith
with .Items
.AddItem("This is the first line.<br>This is the second line.")
.AddItem("This is the first line.<br>This is the second line.")
.AddItem("This is the first line.<br>This is the second line.")
endwith
.EndUpdate
endwith
|
|
1905
|
The text after the BR-tag is in same line as the text before the BR-tag (individual)

with thisform.G2antt1
.BeginUpdate
.DrawGridLines = 1
.Chart.PaneWidth(1) = 0
.Columns.Add("Default")
with .Items
.CellValueFormat(.AddItem("This is the first line.<br>This is the second line."),0) = 1
h = .AddItem("<b>This is the first line.<br>This is the second line.</b>")
.CellValueFormat(h,0) = 1
.CellSingleLine(h,0) = .F.
.CellValueFormat(.AddItem("This is the first line.<br>This is the second line."),0) = 1
endwith
.EndUpdate
endwith
|
|
1904
|
How do I prevent showing the control's BackColorAlternate property on empty / non-items part of the control

with thisform.G2antt1
.BeginUpdate
.DrawGridLines = -1
with .Chart
.DrawGridLines = -1
.LevelCount = 2
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
endwith
.BackColorAlternate = 0x7ff0f0f0
.BackColorLevelHeader = .BackColor
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-12})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-3},{^2001-1-13})
.AddBar(.AddItem("Item 3"),"Task",{^2001-1-2},{^2001-1-12})
.AddBar(.AddItem("Item 4"),"Task",{^2001-1-3},{^2001-1-13})
.AddBar(.AddItem("Item 5"),"Task",{^2001-1-2},{^2001-1-12})
endwith
.EndUpdate
endwith
|
|
1903
|
Can I disable an item once the user selects a new value into a different item

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
with .Items
.EnableItem(.ItemByIndex(1)) = NewValue
endwith
endwith
with thisform.G2antt1
.FreezeEvents(.T.)
.BeginUpdate
.Chart.PaneWidth(1) = 0
.ScrollBySingleLine = .T.
.DrawGridLines = -2
.Columns.Add("Q")
.Columns.Add("A")
with .Items
h1 = .AddItem("What's your gender?")
with .CellEditor(h1,1)
.EditType = 3
.AddItem(1,"Male")
.AddItem(0,"Female")
endwith
.CellValue(h1,1) = 1
h2 = .AddItem("What's pet name?")
.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
.CellSingleLine(h2,1) = .F.
endwith
.EndUpdate
.FreezeEvents(.F.)
endwith
|
|
1902
|
How can I get a row expanded / enlarged to fit the cell's text (entire column)

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.ScrollBySingleLine = .T.
.DrawGridLines = -2
.Columns.Add("Q")
with .Columns.Add("A")
.Def(16) = .F.
with .Editor
.EditType = 5
.Appearance = 8
endwith
endwith
with .Items
h1 = .AddItem("What's name?")
.CellValue(h1,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
h2 = .AddItem("What's your pet name?")
.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
endwith
.EndUpdate
endwith
|
|
1901
|
How can I get a row expanded / enlarged to fit the cell's text (individual cell)

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.ScrollBySingleLine = .T.
.DrawGridLines = -2
.Columns.Add("Q")
.Columns.Add("A")
with .Items
h1 = .AddItem("What's name?")
.CellValue(h1,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
h2 = .AddItem("What's your pet name?")
with .CellEditor(h2,1)
.EditType = 5
.Appearance = 8
endwith
.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
.CellSingleLine(h2,1) = .F.
endwith
.EndUpdate
endwith
|